引用以下教程,我已经成功地在android wear上创建了一个示例卡https://developer.android.com/training/wearables/ui/cards.html
但我的示例卡片并没有在向下滑动时最小化。
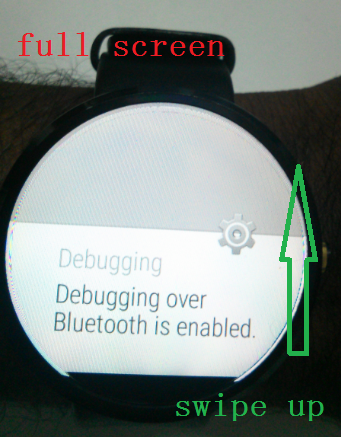
这是我得到的输出

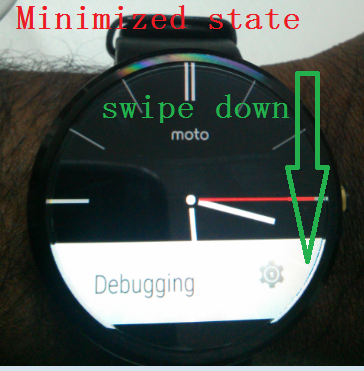
我想要这样的东西

当我向下滑动卡片时会像这样最小化

就像可穿戴设备上的媒体播放器应用一样!
谁能帮我解决这个问题?我刚刚开始学习可穿戴设备的开发。
这是我的代码
package com.example.cardsample;
import android.app.Activity;
import android.os.Bundle;
import android.support.wearable.view.CardScrollView;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rect);
CardScrollView cardScrollView = (CardScrollView)
findViewById(R.id.card_scroll_view);
cardScrollView.setCardGravity(Gravity.BOTTOM);
}
}
rect.xml
<android.support.wearable.view.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/ic_full_sad"
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.wearable.view.CardScrollView
android:id="@+id/card_scroll_view"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:layout_box="bottom">
<android.support.wearable.view.CardFrame
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
android:paddingLeft="5dp">
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Heading"
android:textColor="@color/black"
android:textSize="20sp"/>
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="description"
android:textColor="@color/black"
android:textSize="14sp"/>
</LinearLayout>
</android.support.wearable.view.CardFrame>
</android.support.wearable.view.CardScrollView>
</android.support.wearable.view.BoxInsetLayout>
最佳答案
我想你要找的是一个通知:https://developer.android.com/training/wearables/notifications/creating.html
通知在最小化时显示标题,当您向上滑动时它会显示完整文本或您的自定义布局 (https://developer.android.com/training/wearables/apps/layouts.html)。
关于android - 如何最小化android wear上的卡片?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28342503/