我正在将代码从存储库拉到一台新笔记本电脑上。我们的项目去年是基于 Angular 5 构建的。当然,新笔记本电脑安装了最新、最好的 Angular CLI、NodeJS 和 NPM 工具,而且 Angular 6 刚刚发布。该笔记本电脑具有 Node 8.11.2、NPM 5.6.0 和 Angular CLI 6.0.3。
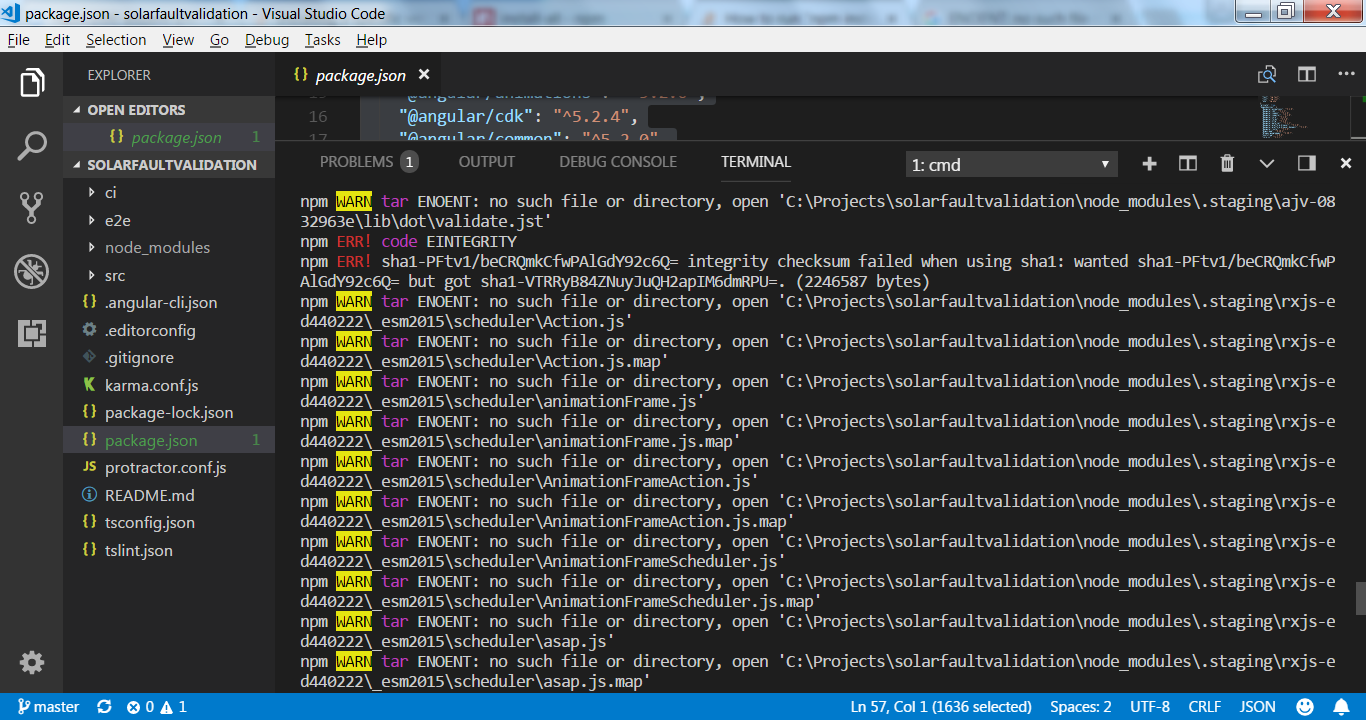
当我运行“npm install”以在我的新笔记本电脑上获取该项目的“node_modules”文件夹时,我收到各种错误和警告,并且无法成功创建 node_modules 文件夹  (见附图)。我该怎么做才能让这个项目运行起来。我现在不一定关心升级到 Angular 6。我只需要继续能够运行和开发这个项目。
(见附图)。我该怎么做才能让这个项目运行起来。我现在不一定关心升级到 Angular 6。我只需要继续能够运行和开发这个项目。
我们的package.json:
{
"name": "my-first-app",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve --environment=local --open",
"build": "ng build --prod aot=false",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.2.0",
"@angular/cdk": "^5.2.4",
"@angular/common": "^5.2.0",
"@angular/compiler": "^5.2.0",
"@angular/core": "^5.2.0",
"@angular/forms": "^5.2.0",
"@angular/http": "^5.2.0",
"@angular/material": "^5.2.4",
"@angular/platform-browser": "^5.2.0",
"@angular/platform-browser-dynamic": "^5.2.0",
"@angular/router": "^5.2.0",
"@ngui/map": "^0.20.2",
"@types/googlemaps": "^3.30.7",
"bootstrap": "^4.0.0",
"core-js": "^2.4.1",
"google-maps-coords": "^1.0.0",
"jquery": "^3.3.1",
"rxjs": "^5.5.6",
"zone.js": "^0.8.19"
},
"devDependencies": {
"@angular/cli": "~1.7.1",
"@angular/compiler-cli": "^5.2.0",
"@angular/language-service": "^5.2.0",
"@types/jasmine": "~2.8.3",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"font-awesome": "^4.7.0",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~2.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~4.1.0",
"tslint": "~5.9.1",
"typescript": "~2.5.3"
}
}
最佳答案
我遇到了类似的问题,删除 package-lock.json 并运行 npm install 为我解决了这个问题。
关于node.js - 如何运行 "npm install"为旧的 Angular 项目创建 node_modules 文件夹?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50475861/