我有一个容器UIView和一个UILabel。设置容器 View 大小,然后将文本添加到 UILabel,在标签上调用 sizeToFit,并将标签添加为容器 View 的 subview 。
然后,我使用以下代码将标签在容器 View 内居中:
viewCountLabel.frame = CGRectMake(viewCountContainer.frame.size.width/2 - viewCountLabel.frame.size.width/2, viewCountContainer.frame.size.height/2 - viewCountLabel.frame.size.height/2, viewCountLabel.frame.size.width, viewCountLabel.frame.size.height);
这是非常标准的代码,用于将某些内容集中到它的 super View /容器中,并且它总是工作得很好。
但是,现在我有一个小问题。该标签的文本是一个简单的数字。可以是 1、9、15、22 等。
我的问题是,当我将所有内容居中时,有些数字看起来偏离中心,即使它们在技术上完全居中。
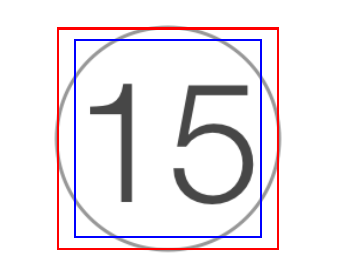
这是一个示例图片,其中包含容器和标签的边框,因此您可以看到它们完美居中:

但是没有边框的情况是这样的:

15 看起来并不居中,尽管从技术上来说它是居中的。看起来有点太靠右了。如果我从 x 值中减去 2 或 3,它在视觉上会显得居中,但你会发现这就是问题所在。
如何设置逻辑来“视觉居中”这样的标签的各种值?我觉得根据文本值设置一堆 if 语句太过分了,只对问题应用创可贴。
我也尝试过使用NSTextAlignmentCenter,但这没有什么区别。我不确定我是否错误地使用了 NSTextAlignmentCenter,或者 sizeToFit 是否存在潜在问题。
您会注意到该标签的蓝色边框在所有侧面都有额外的空间,但对于这个问题最重要的是它在左侧和右侧都有额外的空间。我觉得这可能是导致此问题的原因,但我不确定如何解决该问题,或者这是否就是问题所在。
这是我的代码:
// Setup view count label container
UIView *viewCountContainer = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 95, 95)];
viewCountContainer.frame = CGRectMake(self.view.frame.size.width/2 - viewCountContainer.frame.size.width/2, 87, viewCountContainer.frame.size.width, viewCountContainer.frame.size.height);
// Setup + add number label to container
UILabel *viewCountLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, self.pushModal.frame.size.width, 95)];
viewCountLabel.textAlignment = NSTextAlignmentCenter;
viewCountLabel.font = [UIFont fontWithName:@"HelveticaNeue-Light" size:72];
viewCountLabel.textColor = [UIColor colorWithRed:0.278 green:0.278 blue:0.278 alpha:1];
viewCountLabel.text = [NSString stringWithFormat:@"%d", viewCount];
[viewCountLabel sizeToFit];
// Center the label to it's super view (viewCountContainer)
viewCountLabel.frame = CGRectMake(viewCountContainer.frame.size.width/2 - viewCountLabel.frame.size.width/2, viewCountContainer.frame.size.height/2 - viewCountLabel.frame.size.height/2, viewCountLabel.frame.size.width, viewCountLabel.frame.size.height);
[viewCountContainer addSubview:viewCountLabel];
[self.view addSubview:viewCountContainer];
最佳答案
不幸的是,没有“完美”的方法来做到这一点。我已经在标签中添加了字符间距,尝试将其宽度设置为 super View 的宽度和居中等,但您永远无法动态地执行此操作并以这种方式使其完美。
我每次都可以看到它完美的唯一方法是,如果您首先制作 UILabel,然后以编程方式在其周围画一个圆圈,然后将标签居中。
这就是为每个数字添加逻辑并以这种方式在视觉上居中的困难方法。
关于ios - 当实际中心看起来偏离时,在视觉上将 UILabel 居中到它的 super View ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30113322/