所以 android 不遗余力地构建了这个漂亮的 UI 指南供所有人使用。但我看不到任何地方显示如何构建这些元素的代码示例。
可以在此处找到选项卡的 UI 指南。 http://developer.android.com/design/building-blocks/tabs.html .
有谁知道如何创建像这个这样的标签吗?

任何帮助将不胜感激,谢谢。
已发布解决方案
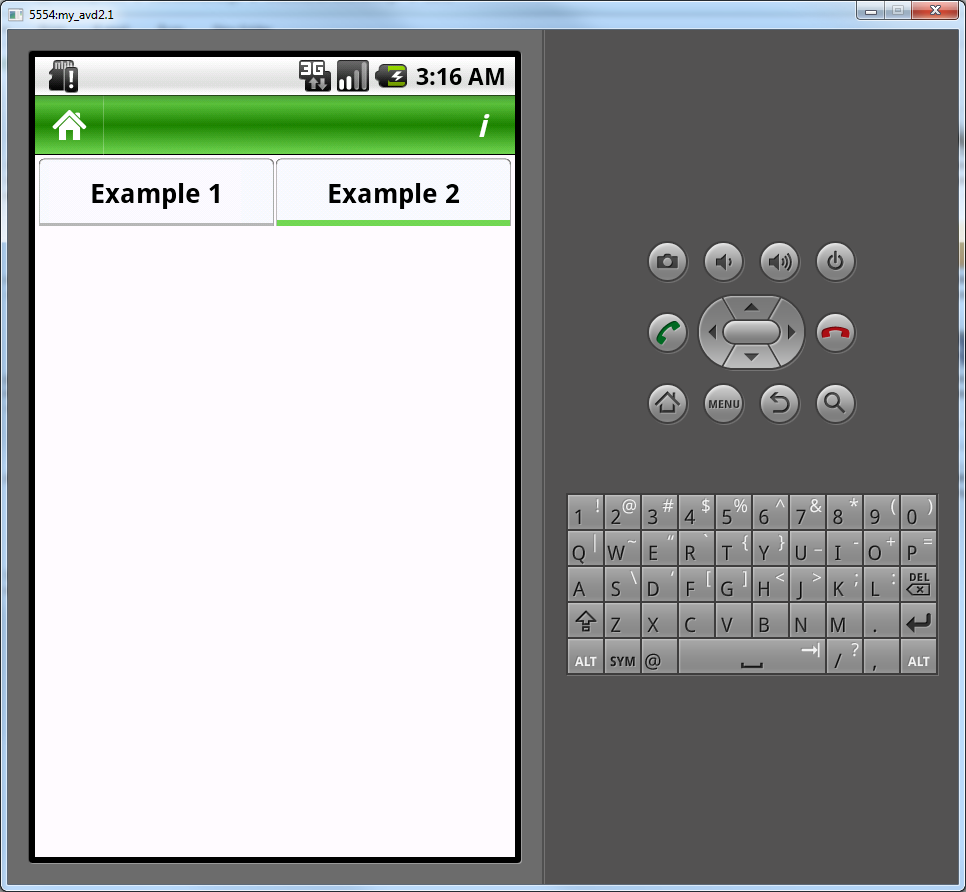
好的,这就是我可能浪费了大约 10 个小时试图制作一些好看的标签后最终做的事情。

首先,我放弃了使用 android 选项卡实现的整个想法。出于一个原因,选项卡主机小部件被假定为操作栏已弃用,但操作栏仅适用于 android 3。
我终于想通了,如果使用线性布局并作为线性布局的背景,我会放置我想要使用的图像(使用 9 补丁图像)。然后创建另一个线性布局和 TextView ,以便将文本放在该线性布局之上。然后使您的线性布局可点击。然后,当你变得更高级时,你可以让你的线性布局背景成为一个 xml 选择器,你就可以开始了。万一你没有得到这里的所有代码是我的代码。
线性布局
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@color/main_screen_bg_color"
android:orientation="horizontal"
android:padding="2dp" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/selector_not_current"
android:clickable="true"
android:onClick="onClickSub"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Example 1"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/selector_current"
android:clickable="true"
android:onClick="onClickFoodDetails"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Example 2"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
示例选择器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/selected_pressed_tab" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/selected_pressed_tab" /> <!-- focused -->
<item android:drawable="@drawable/selected_tab" /> <!-- default -->
希望对大家有所帮助。 Android 选项卡太难用了,太烦人了,从头开始制作自己的选项卡更容易。祝你好运!
最佳答案
做这样的事情。
这是一个完整的工作代码。享受
在扩展Tabactivity的 Activity 的oncreate方法中的某处
tabHost = getTabHost();
Intent intent;
intent = new Intent().setClass(this, FirstActvity.class);
setupTab("NearBy", intent, R.drawable.firsttabdrawable);
intent = new Intent().setClass(this, SecondActivity.class);
setupTab("History", intent, R.drawable.secondtabdrawable);
intent = new Intent().setClass(this, ThirdActivity.class);
setupTab("Setting", intent, R.drawable.thirdtabdrawable);
将 setupTab 方法定义为
private void setupTab(String tag, Intent intent, int selectorId) {
View tabView = LayoutInflater.from(tabHost.getContext()).inflate(R.layout.view, null);
tabView.setBackgroundResource(selectorId);
TabSpec setContent = tabHost.newTabSpec(tag).setIndicator(tabView).setContent(intent);
tabHost.addTab(setContent);
}
view.xml 为
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</LinearLayout>
和 firsttabdrawable.xml 在 drawable 文件夹中作为
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use grey -->
<item android:drawable="@drawable/selectedfirsttabimage"
android:state_selected="true" />
<!-- When not selected, use white-->
<item android:drawable="@drawable/notselectedfirsttabimage" />
</selector>
以同样的方式定义secondtabdrawable.xml和thirddrawable.xml
关于Android:如何构建类似于 Android UI 页面上显示的选项卡,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9992639/