我正在使用库 MaterialDrawer ( https://github.com/mikepenz/MaterialDrawer )。
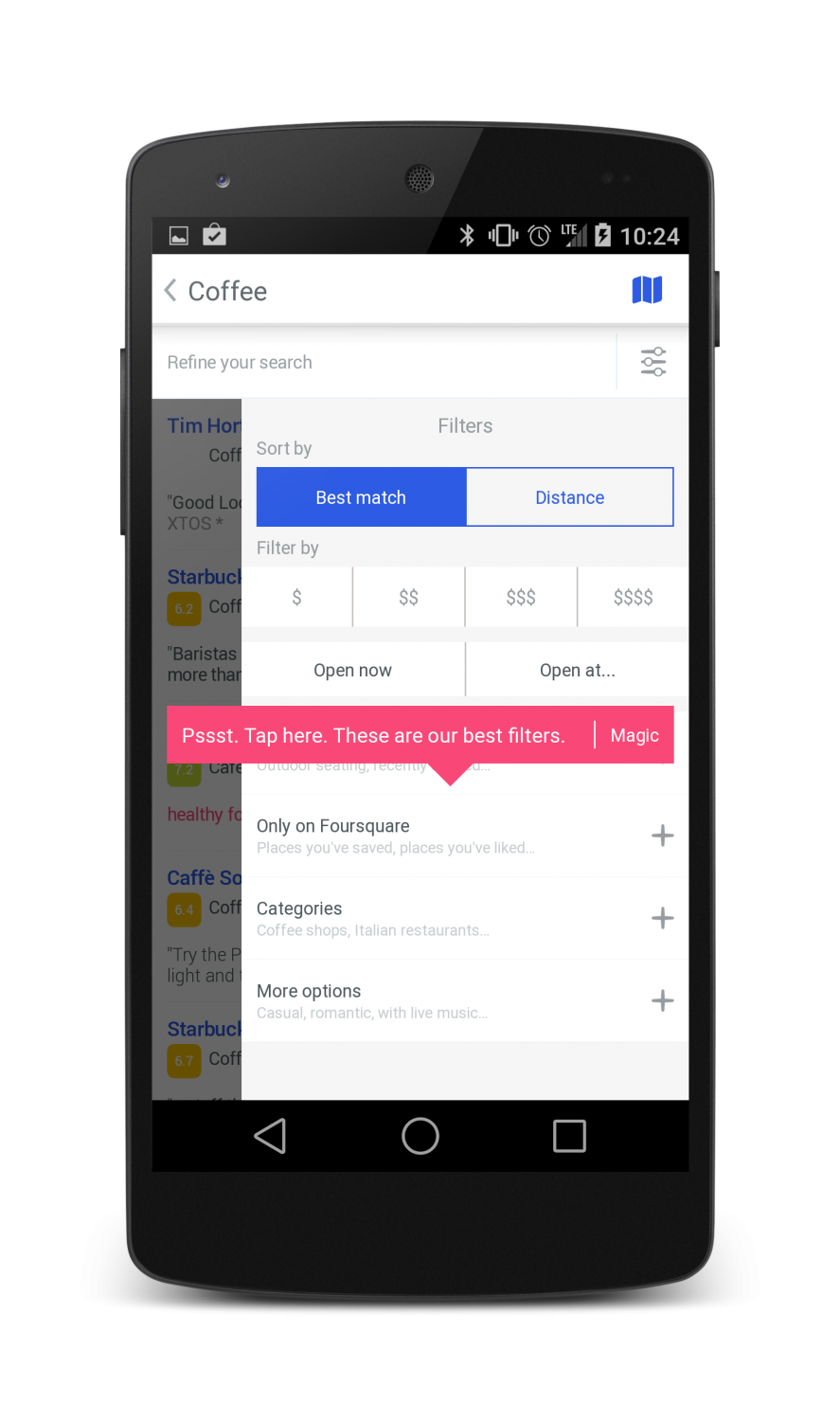
我想像 Foursquare 过滤器一样使用右侧的侧边栏作为过滤器部分:
但是我注意到只有SectionDrawerItem.java、SwitchDrawerItem.java和ToggleDrawerItem.java定义了toggle和switch。但它们不足以定义过滤器。我想问一下我是否可以为侧边栏定义自己的布局或为 DrawerItem 添加更多选项?提前致谢!
最佳答案
最简单的解决方案是扩展现有的 DrawerItems 之一,但这仅在您不需要完全不同的项目时才有效。
A CustomDrawerItem已经显示在示例应用程序中
public class CustomPrimaryDrawerItem extends PrimaryDrawerItem {
private ColorHolder background;
public CustomPrimaryDrawerItem withBackgroundColor(int backgroundColor) {
this.background = ColorHolder.fromColor(backgroundColor);
return this;
}
public CustomPrimaryDrawerItem withBackgroundRes(int backgroundRes) {
this.background = ColorHolder.fromColorRes(backgroundRes);
return this;
}
@Override
public void bindView(RecyclerView.ViewHolder holder) {
super.bindView(holder);
if (background != null) {
background.applyToBackground(holder.itemView);
}
}
}
如果您需要更多定制,只需实现IDrawerItem 接口(interface)并实现方法。一个更简单的 DrawerItem 实现了带有一些预定义方法和属性的 AbstractDrawerItem 是 DividerDrawerItem
public class DividerDrawerItem extends AbstractDrawerItem<DividerDrawerItem> {
@Override
public String getType() {
return "DIVIDER_ITEM";
}
@Override
@LayoutRes
public int getLayoutRes() {
return R.layout.material_drawer_item_divider;
}
@Override
public void bindView(RecyclerView.ViewHolder holder) {
Context ctx = holder.itemView.getContext();
//get our viewHolder
ViewHolder viewHolder = (ViewHolder) holder;
//set the identifier from the drawerItem here. It can be used to run tests
holder.itemView.setId(getIdentifier());
//define how the divider should look like
viewHolder.view.setClickable(false);
viewHolder.view.setEnabled(false);
viewHolder.view.setMinimumHeight(1);
//set the color for the divider
viewHolder.divider.setBackgroundColor(UIUtils.getThemeColorFromAttrOrRes(ctx, R.attr.material_drawer_divider, R.color.material_drawer_divider));
//call the onPostBindView method to trigger post bind view actions (like the listener to modify the item if required)
onPostBindView(this, holder.itemView);
}
@Override
public ViewHolderFactory getFactory() {
return new ItemFactory();
}
public static class ItemFactory implements ViewHolderFactory<ViewHolder> {
public ViewHolder factory(View v) {
return new ViewHolder(v);
}
}
private static class ViewHolder extends RecyclerView.ViewHolder {
private View view;
private View divider;
private ViewHolder(View view) {
super(view);
this.view = view;
this.divider = view.findViewById(R.id.material_drawer_divider);
}
}
}
关于android - 如何使用库 mikepenz/MaterialDrawer 自定义 DrawerItem,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31030595/