我正在使用 crossfilter 和 dc.js 构建许多图表。其中,有行图和直方图(条形图)。
我想做的是在行图上创建一个工具提示,它将显示直方图。
看着这个SO-question我看到了一个使用 d3-tip 的示例。我在这方面做了尝试jsfiddle 。但是,我看不到如何在工具提示中嵌入 div。
有什么建议吗? (如果使用普通的 d3 更好,我同意。)
代码片段是:
function draw_row(div_id){ ...; return row_chart; }
function draw_hist(div_id){ ...; return bar_chart; }
var rate_chart = draw_row('#rate').title(function(){return'';});
dc.renderAll();
var tip = d3.tip()
.attr('class', 'd3-tip')
.offset([-10, 0])
.html(function () {
// What to put in here???
draw_hist('#distr').render();
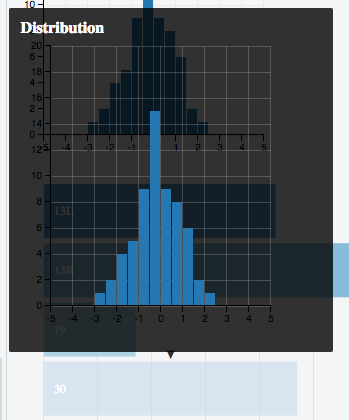
return "<div id='distr'>Distribution<br></div>"
});
d3.selectAll("#rate g.row")
.call(tip)
.on('mouseover', tip.show)
.on('mouseout', tip.hide);
最佳答案
有趣的项目!
是的,正如您所注意到的,当您处于 .html() 回调中时,您将无法渲染图表 - 它只返回静态 HTML,而我不这样做你不认为你可以给它一个元素。
因此,在生成 HTML 后,我们必须找到一个渲染位置。幸运的是,d3-tip 不会尝试处理鼠标事件或类似的事件 - 显示提示的代码就在您发布的代码中:
.on('mouseover', tip.show)
.on('mouseout', tip.hide);
因此,我们可以将 tip.show 包装在我们自己的函数中,然后在屏幕上显示图表后将其渲染到提示中。
我们必须小心,因为每次鼠标移动时 mouseover 都会触发,并且我们可能不想替换提示图表,直到我们将鼠标悬停在另一个栏上。所以我们会记住我们悬停的最后一个栏的 ID:
var last_tip = null;
d3.selectAll("#rate g.row")
.call(tip)
.on('mouseover', function(d) {
if(d.key !== last_tip) {
tip.show(d);
draw_hist('#distr').render();
last_tip = d.key;
}
})
.on('mouseout', function(d) {
last_tip = null;
tip.hide(d);
});
最后,d3-tip 需要知道提示内容的大小,以便在正确的位置渲染。 (如果它意外地呈现在元素顶部,当鼠标移过尖端时,可能会导致可怕的闪烁,从而在元素上注册 mouseout。)
因此我们将对其进行硬编码,因为无论如何我们都会对图表大小进行硬编码。 20 个额外像素来适应标题:
.html(function (d) {
return "<div id='distr' style='min-width:300px; min-height: 320px'>Distribution<br></div>"
});
这是你的 fiddle fork :https://jsfiddle.net/gordonwoodhull/hkx7j3r5/10/
关于d3.js - 在 dc.js 工具提示中添加图表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41260147/