感谢 Torious,明白了:
private void smudge() {
for (int i = 0; i < COUNT*2; i += 2) {
float xOriginal = matrixOriganal[i+0];
float yOriginal = matrixOriganal[i+1];
float distX = Math.abs(pointX-xOriginal);
float distY = Math.abs(pointY-yOriginal);
float dist = FloatMath.sqrt( distX*distX + distY*distY );
float coof = ( bubbleSize - dist ) / bubbleSize;
float oc = (float) -Math.sin(coof * 2*Math.PI) * 0.15f ;
if ( dist < bubbleSize )
{
matrixVertsMoved[i+0] = xOriginal + smudgeAmount * (coof+oc);
matrixVertsMoved[i+1] = yOriginal;
}
else
{
matrixVertsMoved[i+0] = xOriginal;
matrixVertsMoved[i+1] = yOriginal;
}
}
invalidate();
}
旧: 现在我有这段代码,是我根据 SDK 附带的 api 示例制作的。
public class main extends Activity {
////////////////////////////////////////////////////////
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
LinearLayout ll01 = (LinearLayout)findViewById(R.id.linearLayout1);
SampleView sv = new SampleView(this);
ll01.addView(sv);
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
private static class SampleView extends View {
static int WIDTH = 8; // sections
static int HEIGHT = 8;
static int COUNT = (WIDTH + 1) * (HEIGHT + 1); // total verts count
Bitmap mBitmap; // declaring a bitmap
float[] matrixVertsMoved = new float[COUNT*2]; // declaring an array with double amount of vert count, one for x and one for y
float[] matrixOriganal = new float[COUNT*2];
float clickX;
float clickY;
static void setXY(float[] array, int index, float x, float y) {
array[index*2 + 0] = x;
array[index*2 + 1] = y;
}
///
public SampleView(Context context) {
super(context);
setFocusable(true);
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.w);
// construct our mesh
int index = 0;
for (int y = 0; y <= HEIGHT; y++) {
float fy = mBitmap.getHeight() * y / HEIGHT;
for (int x = 0; x <= WIDTH; x++) {
float fx = mBitmap.getWidth() * x / WIDTH;
setXY(matrixVertsMoved, index, fx, fy);
setXY(matrixOriganal, index, fx, fy);
index += 1;
}
}
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmapMesh(mBitmap, WIDTH, HEIGHT, matrixVertsMoved, 0, null, 0, null);
Paint p1 = new Paint();
p1.setColor(0x660000FF);
Paint p2 = new Paint();
p2.setColor(0x99FF0000);
Paint p3 = new Paint();
p3.setColor(0xFFFFFB00);
for (int i = 0; i < COUNT*2; i += 2) {
float x = matrixOriganal[i+0];
float y = matrixOriganal[i+1];
canvas.drawCircle(x, y, 4, p1);
float x1 = matrixOriganal[i+0];
float y1 = matrixOriganal[i+1];
float x2 = matrixVertsMoved[i+0];
float y2 = matrixVertsMoved[i+1];
canvas.drawLine(x1, y1, x2, y2, p1);
}
for (int i = 0; i < COUNT*2; i += 2) {
float x = matrixVertsMoved[i+0];
float y = matrixVertsMoved[i+1];
canvas.drawCircle(x, y, 4, p2);
}
canvas.drawCircle(clickX, clickY, 6, p3);
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
private void smudge() {
for (int i = 0; i < COUNT*2; i += 2) {
float xOriginal = matrixOriganal[i+0];
float yOriginal = matrixOriganal[i+1];
float dist_click_to_origin_x = clickX - xOriginal; // distance from current vertex in the original matrix to the place clicked.
float dist_click_to_origin_y = clickY - yOriginal;
float kv_kat = dist_click_to_origin_x*dist_click_to_origin_x + dist_click_to_origin_y*dist_click_to_origin_y;
float pull = ( 1000000 / kv_kat / FloatMath.sqrt(kv_kat) );
if (pull >= 1) {
matrixVertsMoved[i+0] = clickX;
matrixVertsMoved[i+1] = clickY;
} else {
matrixVertsMoved[i+0] = xOriginal + dist_click_to_origin_x * pull;
matrixVertsMoved[i+1] = yOriginal + dist_click_to_origin_y * pull;
}
}
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
@Override
public boolean onTouchEvent(MotionEvent event) {
clickX = event.getX();
clickY = event.getY();
smudge(); // change the matrix.
invalidate(); // calls a redraw on the canvas.
return true;
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
}
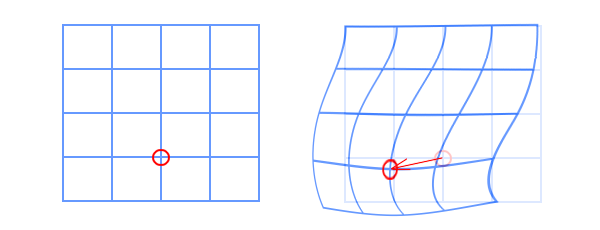
重要的是最后的 wrap 函数。这是它产生的结果。
//蓝点是原始矩阵的顶点,而红点表示它们如何从点击(黄点)开始移动。

但我需要的不是捏一个顶点,而是像这样涂抹它。

例如,此涂抹函数可以从开始涂抹的位置获取像素或顶点坐标、x 和 y 偏移量以及涂抹的强度,即周围顶点受影响的程度。
有什么办法吗?
编辑:基本上我正在尝试制作类似于 http://www.andwobble.com/ 的东西
谢谢!
最佳答案
好的,我得到了一个(Flash)演示,看起来正是您所需要的。
我没有变换带纹理的网格,只有顶点,所以很难验证效果是否完全符合预期,但它看起来是朝着正确方向迈出的一步。
无论如何,这是代码;它在 AS3 中,但我怀疑它会很难理解。
一些注意事项:
-
下面代码中的
CENTER将是涂抹操作的起点,正如您在上面所描述的那样。controlPoint将是终点。- 我正在使用
Vector3D,但只使用它的 2D 坐标。 CENTER、controlPoint和输入的vertex被视为在同一个坐标系中。您可以将CENTER预处理为相对于网格的局部坐标系。然后,您可以去除以下代码中相对/局部坐标系的变换。- Logistic 函数用于从没有影响的影响圈边缘到完全影响的过渡。您可能会使用其他几个函数来达到类似的效果。
- 我认为使用一个额外的、第二个“拉到控制点”操作,强度较小,过渡不太陡峭,效果会更好;我觉得,现在所有完全过渡到(接近)100% 影响的顶点向控制点移动有点太一致了。
尝试一下,如果您在理解 AS3 代码时遇到困难,请告诉我。
private function log(t:Number):Number {
return 1 / (1 + Math.pow(Math.E, -t));
}
private function transformVertex(vertex:Vector3D, controlPoint:Vector3D):Vector3D {
// get control point relative to center of influence
// (this could actually be calculated in pre-processing, as
// it doesn't change between vertices)
var controlPointRel:Vector3D = controlPoint.subtract(CENTER);
// get vertex relative to center of influence
var rel:Vector3D = vertex.subtract(CENTER);
// get distance of vertex from center
var dst:Number = rel.length / RADIUS;
if (dst > 1) return vertex; // vertex outside circle of influence
// PULL TO CONTROL POINT
// tScale controls the steepness of the transition from the
// edge of the circle. 1 = logistic transition, >1 = steeper
var tScale:Number = 1.7;
var t:Number = (1 - dst) * 12 * tScale - 6; // [-6, 6]
t = log(t);
controlPointRel = controlPointRel.clone();
controlPointRel.scaleBy(t);
// ALTERNATIVE, try this too:
// controlPointRel.scaleBy(t * (1 - dst));
rel = rel.add(controlPointRel);
// relative to absolute
return rel.add(CENTER);
}
关于java - 在 Android 中为涂抹/Swing 效果制作矩阵(见图片),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10154781/