我面临着一个非常有趣的问题。在我的 controller 类中,我添加了路径 @RequestMapping("/product")。在类内部,当我在 @GetMapping("/update/{productId}") 这样的方法上放置路径时,这意味着当我将路径除以 / 时,我无法访问以下资源文件我的 html 页面。但如果我定义像 @GetMapping("/{productId}") 这样的路径,它就可以正常工作。使用像 @GetMapping("/update/{productId}") 这样的路径,我的 Assets URL 会变成这样。
http://localhost:8080/product/assets/js/editor/ckeditor/ckeditor.custom.js
您可以看到 URL 中自动添加了 /product/。因此,html 页面无法找到这些资源,因为没有 product 文件夹并得到 404
使用像 @GetMapping("/{productId}") 这样的路径 Assets url 就可以了
http://localhost:8080/assets/js/editor/ckeditor/ckeditor.custom.js
我的 Controller 类是
@Controller
@RequestMapping("/product")
public class AdminProductController {
@GetMapping("/update/{productId}")
ModelAndView modelAndView = new ModelAndView("admin/add-product");
//my code
return modelAndView;
}
}
在我的 WebSecurityConfig 中,我的配置如下。
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.csrf().disable()
.authorizeRequests()
.antMatchers("/", "/admin/login","/customer/login", "/logout","/file/**").permitAll()
.antMatchers("/admin/**","/category/**","/product/*").hasAnyAuthority("ROLE_ADMIN")
.antMatchers("/customer/**").hasAnyAuthority("ROLE_CUSTOMER")
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/admin/login")
.loginProcessingUrl("/login")
.loginPage("/customer/login")
.loginProcessingUrl("/login")
.failureUrl("/customer/login?error")
.successHandler(successHandler);
http
.logout()
.logoutUrl("/logout")
.logoutSuccessUrl("/")
.deleteCookies("JSESSIONID")
.invalidateHttpSession(true)
.permitAll();
}
@Override
public void configure(WebSecurity web) throws Exception {
web
.ignoring()
.antMatchers("/resources/**", "/static/**", "/assets/**", "/css/**", "/fonts/**", "/js/**", "/images/**");
}
我还在WbMvcConfifure
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/static/**").addResourceLocations("classpath:META-INF/resources/static/");
}
这是我的add-product.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="Bigdeal admin is super flexible, powerful, clean & modern responsive bootstrap 4 admin template with unlimited possibilities.">
<meta name="keywords"
content="admin template, Bigdeal admin template, dashboard template, flat admin template, responsive admin template, web app">
<meta name="author" content="pixelstrap">
<link rel="icon" href="../assets/images/favicon/favicon.ico"
type="image/x-icon">
<link rel="shortcut icon" href="../assets/images/favicon/favicon.ico"
type="image/x-icon">
<title>P&S Craft- Hand made,Hand print & Natural</title>
<!-- Google font-->
<link
href="https://fonts.googleapis.com/css?family=Work+Sans:100,200,300,400,500,600,700,800,900"
rel="stylesheet">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Font Awesome-->
<link rel="stylesheet" type="text/css"
th:href="@{/assets/css/font-awesome.css}">
<!-- Flag icon-->
<link rel="stylesheet" type="text/css"
href="@{/assets/css/flag-icon.css}">
<!-- Bootstrap css-->
<link rel="stylesheet" type="text/css"
th:href="@{/assets/css/bootstrap.css}">
<!-- App css-->
<link rel="stylesheet" type="text/css" th:href="@{/assets/css/admin.css}">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/Dropify/0.2.2/css/dropify.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.5.1/dropzone.css" />
</head>
<body>
<!-- page-wrapper Start-->
<div class="page-wrapper">
<!-- Page Header Start-->
<div th:replace="fragments/header_admin :: header"></div>
<!-- Page Header Ends -->
<!-- Page Body Start-->
<div class="page-body-wrapper">
<!-- Page Sidebar Start-->
<div th:replace="fragments/leftsidebar_admin :: leftsidebar"></div>
<!-- Page Sidebar Ends-->
<!-- Right sidebar Start-->
<div th:replace="fragments/rightsidebar_admin :: rightsidebar"></div>
<!-- Right sidebar Ends-->
<div class="page-body">
<!-- Container-fluid starts-->
<div class="container-fluid">
<div class="page-header">
<div class="row">
<div class="col-lg-6">
<div class="page-header-left">
<h3>
Add Products
</h3>
</div>
</div>
</div>
</div>
</div>
<!-- Container-fluid Ends-->
<!-- Container-fluid starts-->
<div class="container-fluid">
</div>
<!-- Container-fluid Ends-->
</div>
<!-- footer start-->
<div th:replace="fragments/footer_admin :: footer"></div>
<!-- footer end-->
</div>
</div>
<!-- latest jquery-->
<script src="../assets/js/jquery-3.3.1.min.js"></script>
<!-- Bootstrap js-->
<script src="../assets/js/popper.min.js"></script>
<script src="../assets/js/bootstrap.js"></script>
<!-- feather icon js-->
<script src="../assets/js/icons/feather-icon/feather.min.js"></script>
<script src="../assets/js/icons/feather-icon/feather-icon.js"></script>
<!-- Sidebar jquery-->
<script src="../assets/js/sidebar-menu.js"></script>
<!-- touchspin js-->
<script src="../assets/js/touchspin/vendors.min.js"></script>
<script src="../assets/js/touchspin/touchspin.js"></script>
<script src="../assets/js/touchspin/input-groups.min.js"></script>
<!-- form validation js-->
<script src="../assets/js/dashboard/form-validation-custom.js"></script>
<!-- ckeditor js-->
<script src="../assets/js/editor/ckeditor/ckeditor.js"></script>
<script src="../assets/js/editor/ckeditor/styles.js"></script>
<script src="../assets/js/editor/ckeditor/adapters/jquery.js"></script>
<script src="../assets/js/editor/ckeditor/ckeditor.custom.js"></script>
<!-- Zoom js-->
<script src="../assets/js/jquery.elevatezoom.js"></script>
<script src="../assets/js/zoom-scripts.js"></script>
<!--Customizer admin-->
<script src="../assets/js/admin-customizer.js"></script>
<!-- lazyload js-->
<script src="../assets/js/lazysizes.min.js"></script>
<!--right sidebar js-->
<script src="../assets/js/chat-menu.js"></script>
<!--script admin-->
<script src="../assets/js/admin-script.js"></script>
</body>
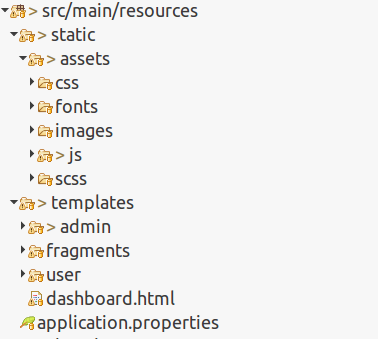
</html>这是我的文件夹结构
如有任何建议,我们将不胜感激!
最佳答案
所有 Assets 都必须使用以下方法链接:
th:href="@{/assets/css/<your css file name here>}"
与 JS 和放置在 src/main/resources/static 下的任何其他静态资源相同
关于java - 由于 spring security,无法访问 spring-boot 项目中的 Assets ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59137748/