使用 Chromes Web Inspector 查看代码非常有用。但是,您如何查看按钮的悬停代码?您必须将鼠标悬停在按钮上,因此无法在检查器中使用它(鼠标)。在检查器中是否有任何快捷方式或其他方法可以完成此任务?
最佳答案
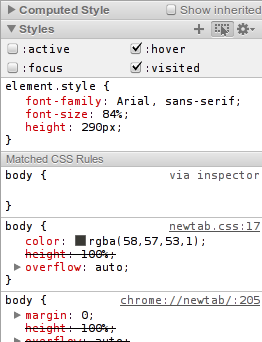
现在您可以看到伪类样式规则并将其强制应用于元素。
要在“样式” Pane 中查看诸如 :hover 之类的规则,请单击右上角的小虚线框按钮。

要强制元素进入 :hover 状态,请右键单击它。

或者,您可以使用“脚本”面板中的“事件监听器断点”侧边栏 Pane ,并选择在鼠标悬停处理程序中暂停。
关于css - 如何使用chrome web Inspector查看hover代码,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5789739/