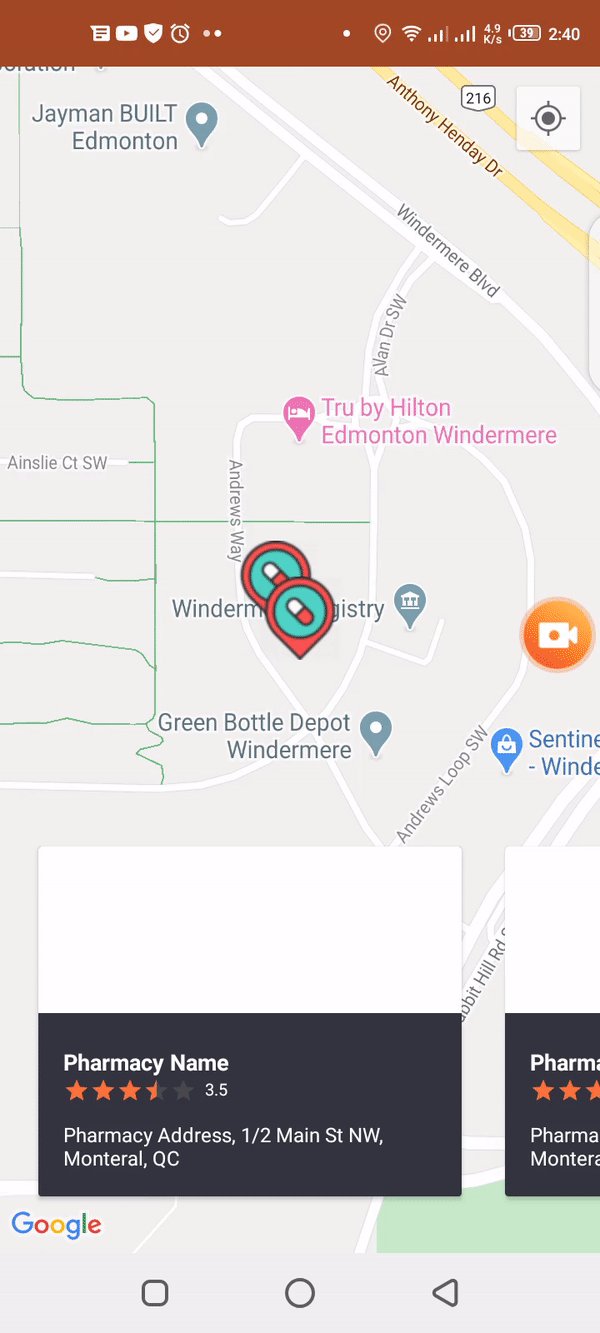
我正在使用 android:animateLayoutChanges="true" 我在这里分享我的卡片 View 布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="280dp"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@+id/cvRegisteredPharmacy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginBottom="30dp"
app:cardBackgroundColor="@color/colorAccent"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:orientation="vertical">
<ImageView
android:id="@+id/ivPharmacy"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="0.25"
android:background="@color/colorWhite" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:id="@+id/tvPharmacyName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="Pharmacy Name"
android:textColor="@color/colorWhite"
android:textSize="16sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RatingBar
android:id="@+id/rbPharmacyRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
style="?android:attr/ratingBarStyleSmall"
android:rating="3.5"
android:progressTint="@color/colorPrimary"
android:progressBackgroundTint="@color/colorGrey" />
<TextView
android:id="@+id/tvPharmacyInfo"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="5dp"
android:text="3.5"
android:textColor="@color/colorWhite"
android:textSize="12sp" />
</LinearLayout>
<TextView
android:id="@+id/tvPharmacyAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Pharmacy Address, 1/2 Main St NW, Monteral, QC"
android:textColor="@color/colorWhite"
android:textSize="14sp" />
</LinearLayout>
<Button
android:id="@+id/btnSelectPharmacy"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginBottom="15dp"
android:background="@drawable/btn_bg_white"
android:text="Select Pharmacy"
android:textColor="@color/colorAccent"
android:visibility="gone" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>这是我制作的完整布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.PharmacyMapActivity">
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvPharmaciesList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
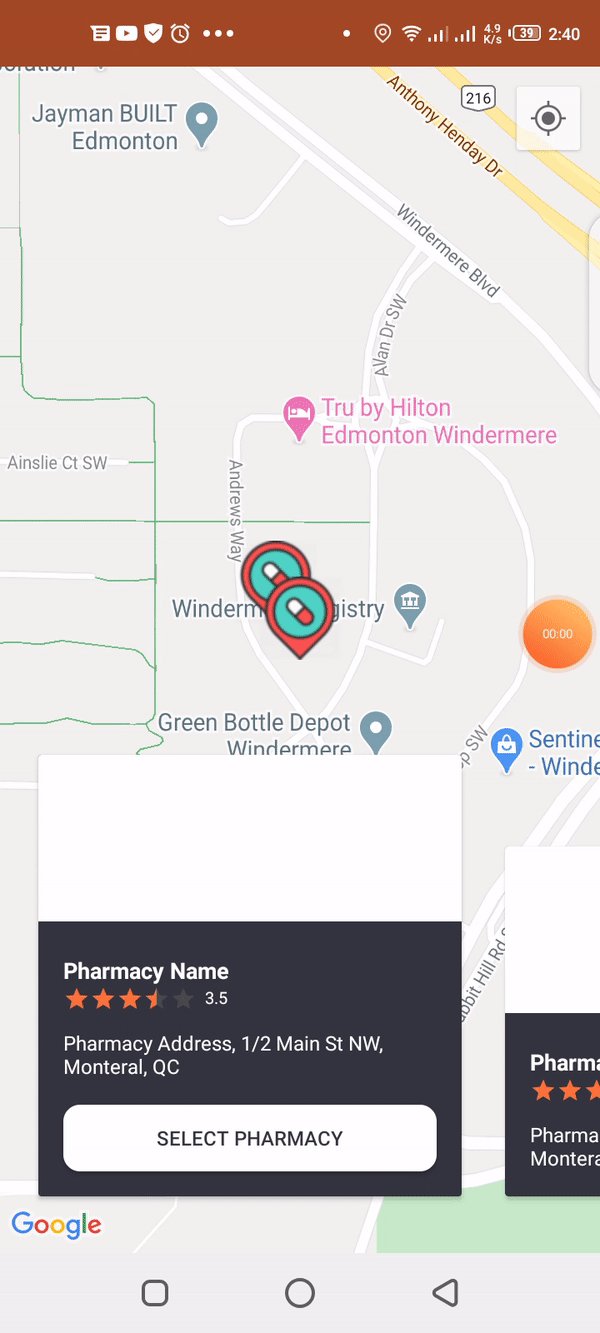
</RelativeLayout>此外,我正在分享设置此按钮可见性的简单代码:
if (holder.btnSelectPharmacy.getVisibility() == View.VISIBLE){
holder.btnSelectPharmacy.setVisibility(View.GONE);
} else {
holder.btnSelectPharmacy.setVisibility(View.VISIBLE);
}
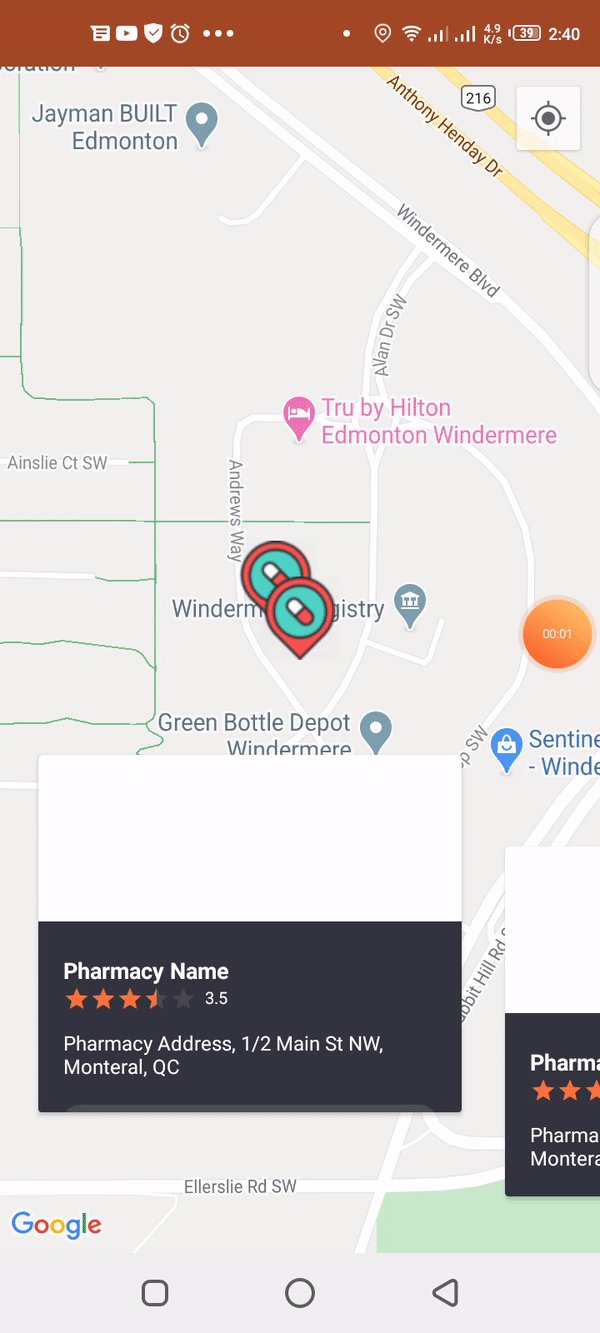
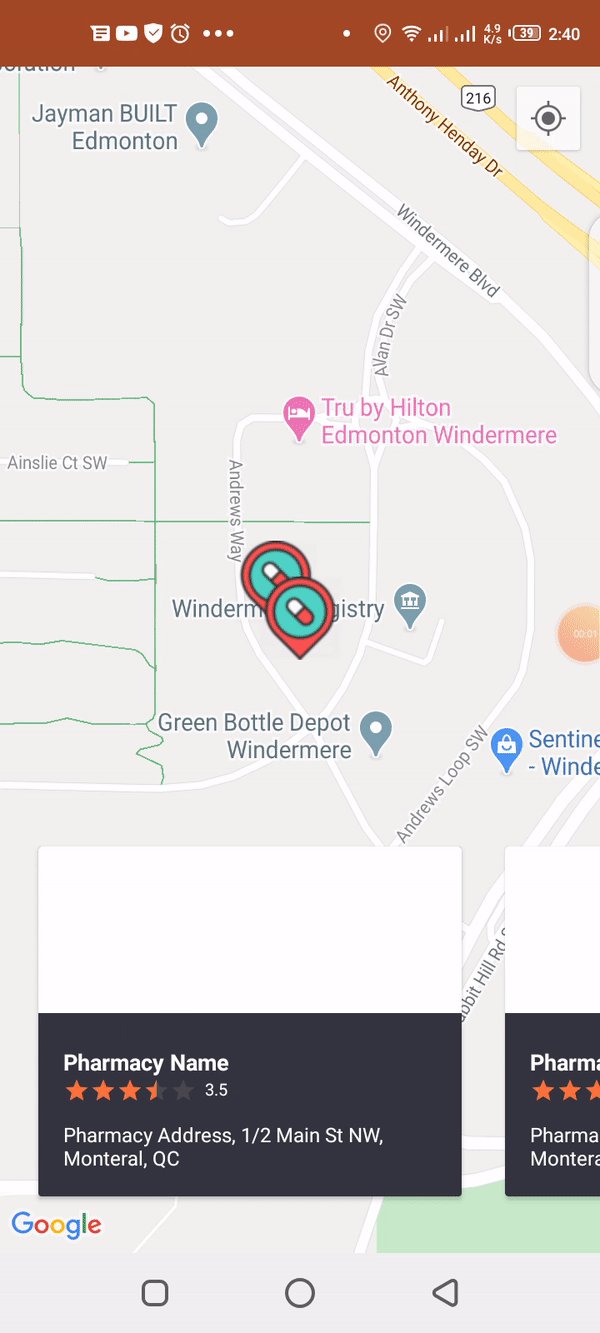
到目前为止,我已经尝试了很多解决方案,包括 View 动画、对象动画器、可扩展布局(通过库),但到目前为止还没有运气! 期待您的建议。 我有一个解决方法可以将卡抬起,但随后我想让我的卡从上方展开,就像上图一样。
最佳答案
在子节点上使用自动布局动画时,结果将是,一旦子节点 ,父节点就会捕捉到 .layout_alignParentBottom 和 wrap_content View.GONE
组合两个动画可以减少动画的抖动。我的意思是,CardView 需要对其高度进行动画处理;同步或在子节点 View.GONE 后执行。实际上,当将子节点动画到高度 0dp 时,这也会动画父节点的高度,因为它是 wrap_content;设置高度的静态值也可以防止它发生类似的捕捉。另外,对 View.INVISBLE 进行动画处理,然后对其高度进行动画处理会阻止父节点捕捉。抱歉没有提供现成的解决方案,但解释一下为什么它的行为如此以及它如何工作仍然比没有答案要好。
关于java - 当我设置此按钮的可见性消失时出现了一个 SCSS ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60899948/