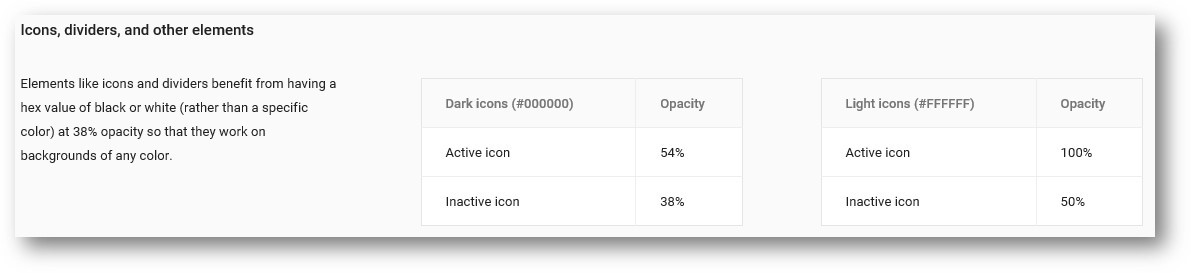
我真的很想知道为什么 here 中 Activity 图标和非 Activity 图标的透明度不同| :
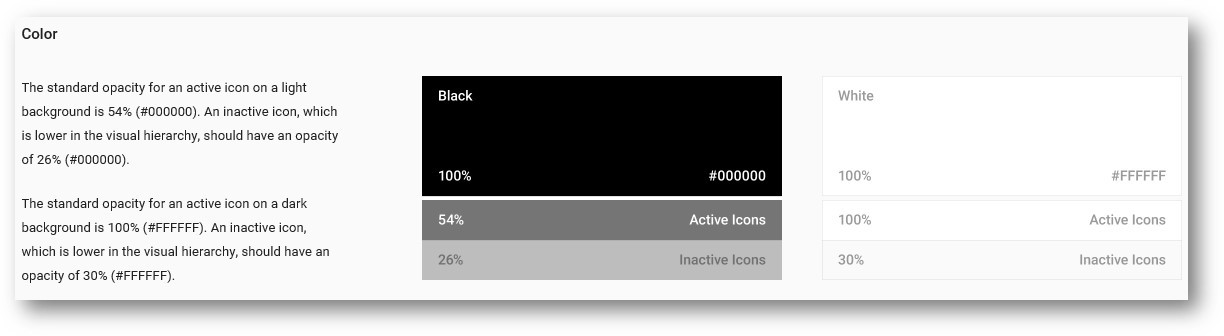
 和 here :
和 here :
1- 浅色背景上的非 Activity 深色图标的不透明度应为 26% 还是 38%?
2- 深色背景上的非 Activity 灯图标的不透明度应为 30% 还是 50%?
最佳答案
why there are different oppacities for active and inactive icons
因为 Material Design 不断发展,规范更新不一致。
So I am confused in these two cases
由于 IMO 这更多是关于颜色而不是图标的主题,而且因为我不记得在第二个链接中看到过表格,所以我会说第二个链接是最新的并坚持下去。
设计库的 design_tint_password_toggle.xml 使用 54% 和 38%,这也表明第二个链接是“正确的”。
作为 2016-11-09 的进一步引用,这些“正确”值是:
- 深色主题
- 有效:深色背景上的 100% 白色图标
- 不活动:深色背景上 50% 的白色图标
- 浅色主题
- Activity :浅色背景上 54% 的黑色图标
- 不活动:浅色背景上的 38% 黑色图标
关于android - 为什么 Material 设计中 Activity 图标和非 Activity 图标的透明度不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37268345/