我有一个GridView我必须从 CheckBox 检索检查的值就像在GridView中一样(按行),该行设置为 true 或 false,然后我必须从 GridView 获取 true/false 之类的值使用jQuery并将其设置为 GridView 之外的另一个复选框。所以我尝试使用以下内容:
$("#grdDetails tr").click(function () {
$(this).find('td').each(function (e) {
$("#ContentPlaceHolder1_txtUserName").val($(this).closest('tr').find("span[id*=lblName]").text());
$("#ContentPlaceHolder1_txtEmail").val($(this).closest('tr').find("span[id*=lblEmail]").text());
if ($(this).closest('tr').find("input[id*=chkStatus]").attr('checked') == true) //Here I am trying to check the status of the CheckBox from GridView
{
$('#ContentPlaceHolder1_chkStatus').attr('checked', true);
}
else
{
$('#ContentPlaceHolder1_chkStatus').attr('checked', false);
}
});
});
我不确定我是否在做正确的事情并尝试检查 CheckBox 的状态来自GridView 。
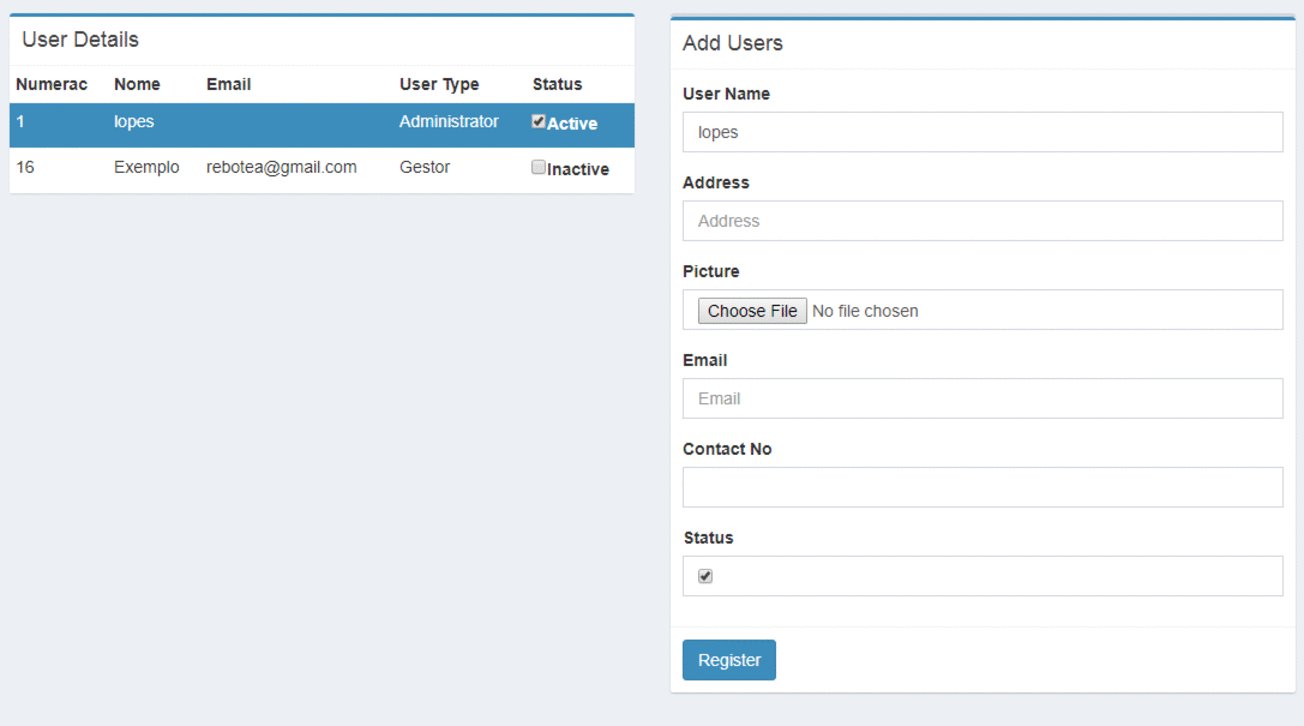
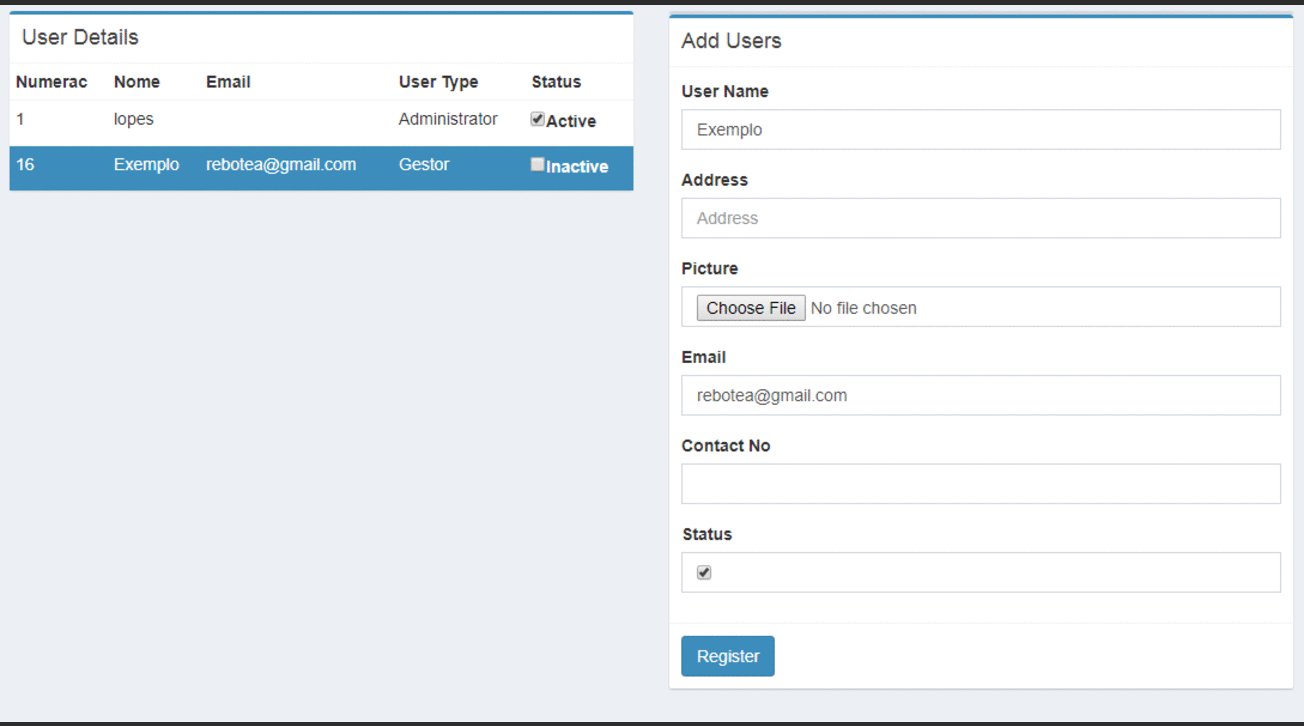
注意:我再次写信 - GridView有一个状态列,它显示是否有任何人或成员活跃于 CheckBox在一个网站中。我的要求是当我单击一行时,应该检索该特定行和 CheckBox 中的所有信息。状态也如真/假。现在,我可以使用 jQuery 检索其他值除了CheckBox 。例如,请参见下图: 在第二行中,CheckBox未选中表示错误。在表单中,它也应该保持未选中状态。
最佳答案
当属性被硬编码时,
jQuery .attr 工作正常。对于在客户端更改的属性/状态,还有其他方法。我会像这样重写代码。
if ($(this).closest('tr').find("input[id*=chkStatus]").is(':checked')/* redundant == true*/)
{
$('#ContentPlaceHolder1_chkStatus').prop('checked', true);
}
else
{
$('#ContentPlaceHolder1_chkStatus').prop('checked', false);
}
关于jquery - 从 jQuery 中的 GridView 检查 True/False,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47931389/