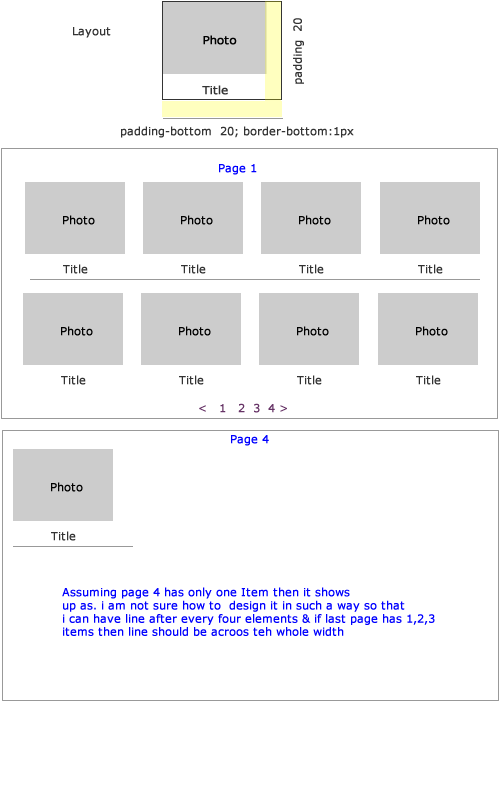
我需要设计一个画廊,如下图所示。到目前为止我已经完成了它,但我面临着设计问题。
我需要在宽度为 800 像素的容器中显示四个元素,每个 div 填充右侧和底部加上 border-bottom:1px。

假设第 4 页只有一个元素,则它显示为。我不知道如何以这样的方式设计它,以便我可以在每四个元素之后有一行&如果最后一页有 1,2,3 元素,那么该线应该横跨整个宽度,而不仅仅是该元素的下方。以我的方式,我认为这是不可能的。我不知道如何在每 4 个元素后添加一条水平线。
我在 asp.net 中使用转发器控件执行此操作。
如果有人指点,我将不胜感激。
我的代码
<asp:Repeater ID="rptVideoGallery" runat="server" >
<ItemTemplate>
<div class="video-wrapper">
<asp:HyperLink ID="hylnkvideo" CssClass="youtube" NavigateUrl='<%# getURL(Eval("VID"), Eval("YoutubeID")) %>' runat="server">
<div class="video-image-wrapper">
<asp:Image ID="imgvideo" ImageUrl='<%# getImagePath(Eval("thumbnail"), Eval("YoutubeID")) %>' AlternateText='<%# getTitle(Eval("Title")) %>' runat="server" CssClass="vthumbnail" />
</div>
<div class="playVideo">
<asp:Image ID="imgPlay" runat="server" ImageUrl="~/images/playVideo.png" BorderWidth="0" />
</div>
<div class="video-title">
<asp:Label ID="lblTitle" CssClass="vname" runat="server" Text='<%#Eval("Title") %>'></asp:Label>
<asp:Label ID="lblDate" CssClass="vdate" runat="server" Text='<%# Eval("Date") %>'></asp:Label>
</div>
</asp:HyperLink>
</div>
</ItemTemplate>
</asp:Repeater>
更新:另一个想法是我必须在每 4 个元素后添加 hr 标签并从所有元素中删除 boder...
最佳答案
我可以使用 :nth-child 选择器提出 css-solution,以便找到每行的第一项并将 hr 放在其上方:
.video-wrapper li:nth-child(4n+1):after {
content: "";
width: 760px; /* fixed width of container without paddings */
height: 1px; /* height of border */
background: #555; /* color of border */
position: absolute;
left: 0;
bottom: 0;
}
但是这样每个元素都应该具有相同的高度。哦,旧浏览器似乎无法理解这些 css 选择器。这是完整版本 - http://jsfiddle.net/caprella/Srrjj/ 。
关于jquery - 每四个元素后与 hr 进行画廊设计,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18842359/