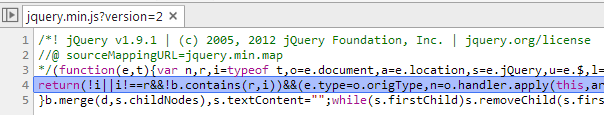
我的 Google 开发工具最近(在明显升级到 v.32.0.1700.76 之后)开始[烦人]停止脚本执行,就像设置了断点一样(参见下面的屏幕截图)。此外,它会忽略“停用断点”,因为启用此选项后脚本执行仍会在这些幻像断点处停止。我没有在任何开发工具选项中设置断点 - 即 DOM 断点、XHR 断点、事件监听器断点。如果我关闭开发工具,一切都会正常运行。其他人是否也遇到过这种行为,更重要的是,知道如何解决它?

最佳答案
Chrome 开发工具不仅可以在代码中或通过某些事件设置断点,还可以设置异常。
暂停符号指示开发工具是在所有异常时中断、仅在未捕获时中断还是在异常时不中断。 jQuery 通常会捕获大多数异常,要么进行功能检测,要么只是检测另一个故障。因此,如果激活暂停符号,那么开发工具将在那里停止。
对于开发,我建议将源映射文件和原始源代码放置在缩小版本中,或者使用未缩小版本,以便您可以看到开发工具到底在哪里停止。大多数时候,这会让您更轻松地自行检测问题,并节省您的时间。
关于jquery - Google Dev Tools 在未设置断点时停止执行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21313050/