我正在尝试使用 Bootstrap (3.2) 的经典导航栏创建页内导航。
我使用 jQuery 来实现滚动到功能,并删除 active 类并将其添加到正确的选项卡。
问题
使用 Firefox 时单击导航栏链接时,焦点状态处于打开状态(在 Chrome 中工作正常)。
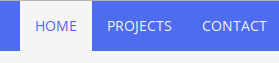
这就是正常事件状态下的样子:

这就是我单击“元素”后的样子(它应该看起来像上一个,但看起来焦点状态仍然处于打开状态):

我在 bootply 中重现了此行为.
最佳答案
两种解决方案:
1)更改焦点样式:
.my-navbar .navbar-brand:focus {
color: whitesmoke;
background-color: #7d93f3;
text-shadow: 1em;
}
2)添加 !important 到事件类样式。
它将停止颜色和背景颜色在焦点上被覆盖。
.my-navbar .navbar-nav > li.active > a {
background-color: whitesmoke !important;
color: #4e6cef !important;
}
关于jquery - 使用 Firefox 时,单击导航栏链接后焦点状态保持打开状态(适用于 Chrome),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26178161/