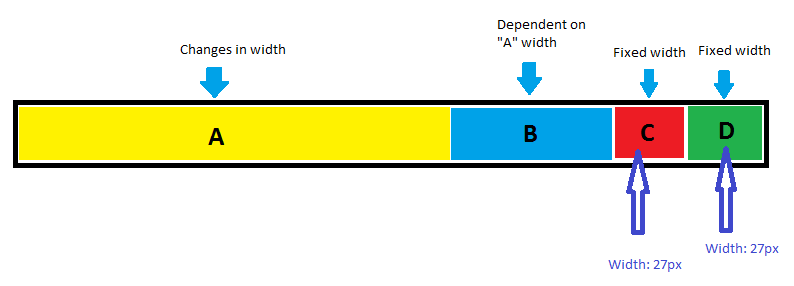
所以,我有一个跨越整个页面的 div 容器(请参见图片)。
<div class="container">
<div class="A">Content length changes</div>
<div class="B">Width dependent on "A"</div>
<div class="C">fixed 27px width</div>
<div class="D">fixed 27px width</div>
</div>
问题是“A”的宽度是动态的,它会发生变化,这意味着“B”宽度也会变化(尽管“B”的最小宽度为 27px)。
我可以测量“A”的宽度并使用 jQuery 更改 css,但我想知道是否有一种方法可以仅使用 CSS 处理“A”和“B”的宽度变量。
最佳答案
这是我使用 Flexbox 的方法
div {
border: 3px solid;
}
.child {
padding: 10px;
margin: 10px;
background-color: #eee;
}
.container {
padding: 10px;
background-color: yellow;
display: -webkit-flex;
display: flex;
}
.child.one {
-webkit-flex: 5 1 200px;
flex: 5 1 200px;
color: green;
}
.child.two {
-webkit-flex: 1 3 200px;
flex: 1 3 200px;
color: purple;
}
.child.three,
.child.four {
width: 50px;
}<div class="container">
<div class="child one">
Child One
<br>Lorem ipsum
<br>dolor sit amet
<br>This is a bit longer line
</div>
<div class="child two">
Two
</div>
<div class="child three">
Three
</div>
<div class="child four">
Four
</div>
</div>关于jquery - 动态 CSS 宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37290781/