我在网站上使用下拉菜单,除了 IE 之外,它们运行良好。
我花了过去两个小时试图解决这个问题,但我似乎无法弄清楚问题是什么。
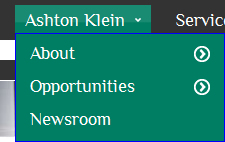
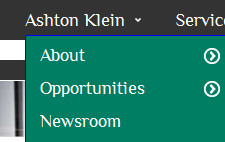
我使用 superfish 作为菜单,一旦您将鼠标移开链接,菜单就会在屏幕上停留大约 2-3 秒,并且稍微偏离位置。
我在 ul 上尝试了 css 修复,但它仅将其应用于 jquery 下拉列表,而不是剩余的实例。
这些图像说明了正在发生的事情;


这是菜单的 css/html;
标记
<div class="main-menu">
<div class="menu-header">
<ul id="menu-main" class="menu sf-js-enabled">
<li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40">
<a class="sf-with-ul" href="http://wp.ashtonklein.com/ashton-klein/">
Ashton Klein
<span class="sf-sub-indicator"> »</span>
</a>
<ul class="sub-menu" style="visibility: hidden; display: none;">
<li id="menu-item-49" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-49">
<a class="sf-with-ul" href="http://wp.ashtonklein.com/ashton-klein/about/">
About
<span class="sf-sub-indicator"> »</span>
</a>
<ul class="sub-menu" style="visibility: hidden; display: none;">
<li id="menu-item-48" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-48">
<a href="http://wp.ashtonklein.com/ashton-klein/about/who-we-are/">Who we are</a>
</li>
<li id="menu-item-47" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-47">
<a href="http://wp.ashtonklein.com/ashton-klein/about/our-vision/">Our Vision</a>
</li>
<li id="menu-item-46" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-46">
<a href="http://wp.ashtonklein.com/ashton-klein/about/our-commitment/">Our Commitment</a>
</li>
</ul>
</li>
<li id="menu-item-45" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-45">
<a class="sf-with-ul" href="http://wp.ashtonklein.com/ashton-klein/opportunities/">
Opportunities
<span class="sf-sub-indicator"> »</span>
</a>
<ul class="sub-menu" style="display: none; visibility: hidden;">
<li id="menu-item-44" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-44">
<a href="http://wp.ashtonklein.com/ashton-klein/opportunities/careers/">Careers</a>
</li>
<li id="menu-item-43" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-43">
<a href="http://wp.ashtonklein.com/ashton-klein/opportunities/franchising/">Franchising</a>
</li>
<li id="menu-item-42" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-42">
<a href="http://wp.ashtonklein.com/ashton-klein/opportunities/marketing-opportunities/">Marketing</a>
</li>
</ul>
</li>
<li id="menu-item-41" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-41">
<a href="http://wp.ashtonklein.com/ashton-klein/newsroom/">Newsroom</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
CSS
#header .webmenu .main-menu ul
{
width:100%;
height:40px;
}
#header .webmenu .main-menu ul li
{
float:left;
line-height:30px;
font-family: 'Philosopher', arial, serif;
font-size:18px;
height:30px;
margin:5px 15px 5px 0;
padding:0 10px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius: 4px;
position: relative;
z-index: 20px;
display:block;
}
#header .webmenu .main-menu ul li.current-menu-item, #header .webmenu .main-menu ul li.current-menu-parent, #header .webmenu .main-menu ul li.current-page-ancestor
{
background:url('../images/menu_current.png') repeat-x;
}
#header .webmenu .main-menu ul li a
{
color:#FFF;
text-decoration:none;
display:block;
outline:none;
}
#header .webmenu .main-menu ul li:hover
{
background:url('../images/menu_current.png') repeat-x;
}
#header .webmenu .main-menu ul li span.sf-sub-indicator
{
display:block;
float:right;
width:6px;
height:4px;
background:url('../images/menu_arrow.png') no-repeat right;
margin-left:10px;
margin-top:13px;
text-indent:-9999px;
}
#header .webmenu .main-menu ul li ul.sub-menu
{
position:absolute;
display:none;
/* corners */
border-radius:0 4px 4px;
-moz-border-radius:0 4px 4px;
-webkit-border-radius:0 4px 4px;
background:#007E63;
padding:5px;
height:auto;
width:200px;
}
#header .webmenu .main-menu ul li:hover ul.sub-menu
{
display:inherit;
left:0px;
top:28px;
}
#header .webmenu .main-menu ul li ul li
{
display:block;
float:none;
background:none;
margin-right:0;
padding:0 10px;
margin:0 0 3px;
}
#header .webmenu .main-menu ul li ul li:hover
{
background:#333333;
}
#header .webmenu .main-menu ul li ul li a, #header .webmenu .main-menu ul li ul li a:hover
{
color:#FFF;
}
#header .webmenu .main-menu ul li ul li.current-menu-item, #header .webmenu .main-menu ul li ul li.current-menu-parent
{
background:#333333;
}
#header .webmenu .main-menu ul li ul li span.sf-sub-indicator
{
background:url('../images/menu_arrow_sub.png'); background-repeat:no-repeat;
float:right;
margin-left:10px;
width:16px;
height:16px;
margin-top:8px;
text-indent:-9999px;
}
#header .webmenu .main-menu ul li ul.sub-menu li ul.sub-menu
{
position:absolute;
left:-999em;
/* corners */
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#007E63;
padding:5px;
height:auto;
width:200px;
}
#header .webmenu .main-menu ul li ul.sub-menu li:hover ul.sub-menu
{
left:200px;
top:0;
}
jQuery
$('ul.menu').superfish({
delay: 1000, // one second delay on mouseout
animation: {opacity:'show',height:'show'}, // fade-in and slide-down animation
speed: 'slow', // faster animation speed
autoArrows: true, // disable generation of arrow mark-up
dropShadows: false // disable drop shadows
});
感谢您提供的任何帮助!
http://www.stylishmedia.co.uk/ak/
这是测试版本的链接
最佳答案
好吧,这需要一段时间才能完全调试,Superfish 的主要问题是您的菜单应该在添加 Superfish 增强功能之前工作,而您的菜单则不然,来自他们自己的文档(用我的粗体表示):
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the following much-sought-after enhancements
原始问题
您之所以出现延迟,是因为您没有将 CSS 中的 li.sfHover 规则应用到 li:hover 的相同位置> 也被使用,例如
#header .webmenu .main-menu ul li:hover,
#header .webmenu .main-menu ul li.sfHover
{
background:url('http://www.stylishmedia.co.uk/ak/wp-content/themes/AshtonKlein/library/images/menu_current.png') repeat-x;
}
在调用 li:hover 的每个地方都这样做,原来的问题就得到了解决
一路上捡到的其他东西
我发现很难调试这个,因为如果没有脚本,IE 根本无法工作,但是一旦我让它工作,例如IE7 及以下版本不喜欢指示图像的 float: right,它使链接保持 100% 宽,这意味着“Ashton Klein”(第一个链接)是 100% 的顶部菜单栏很宽,然后将所有其他菜单项扔到下面的行中
解决这个问题的方法是绝对定位图像,但这意味着链接的宽度不够宽,无法将图像与文本“留出”距离,但 Superfish 也对这些链接进行了分类 sf-with-ul 这样您就可以向它们添加额外的右填充 - 然后将图像放置在填充的空间中
我对菜单链接的大小进行了相当多的更改,因为它在 IE 中根本不稳定,并且随着版本和浏览器的不同而变化,有时水滴开始的位置太高,在 FF 中它们实际上是切断..你也不能使用display:inherit;(你应该可以,但它还有太多问题)这就是为什么菜单没有在没有脚本的情况下重新出现
抱歉,它很困惑,我认为最好提供代码,这样您现在就可以将您的版本与此版本进行比较,以查看所有差异..
如果您注释掉底部的脚本,您会发现它现在也可以在没有它的情况下工作,尽管显然没有发生任何花哨的延迟;)
关于jquery - Superfish 下拉菜单的 IE,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5598133/