我有一个简单的 JQuery 函数,可以使 DIV 的内容无休止地横向滚动。它工作正常,但是当它到达内容末尾时,它会继续滚动但没有显示任何内容,这是预期的,因为内容已完成。我想让它重复,这样它就永远不会停止滚动,当内容完成时,它会自行重复。
到目前为止,我想到的唯一方法是多次复制 div 内容,即:
var element = $("#divContent")
for(var x=0; x<=50; x++)
element.html( element.html + element.html );
我认为这会起作用,但必须有更好的方法来做到这一点。
最佳答案
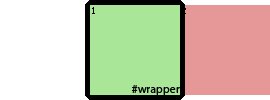
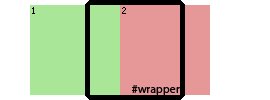
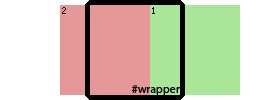
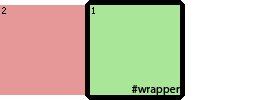
如果您最初创建内容的 2 个版本 - 当第一个项目完全超出 View 时,您可以使用 css 将其移动为最后一个项目(您可以仅使用相对或绝对定位)。我制作了一个动画来说明它是如何工作的。您必须在父容器(示例中的 #wrapper)上设置 overflow:hidden 并限制其宽度才能正常工作。

关于JQuery:无限滚动的div内容?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10342958/