我有一个简单的搜索表单,它启动一个 jQuery UI 对话框,其中包含 5 个 jQuery UI 选项卡,每个选项卡都包含自己的 jqgrid。删除渲染网格的 JavaScript 会导致滚动条消失。更改网格的宽度没有任何效果。
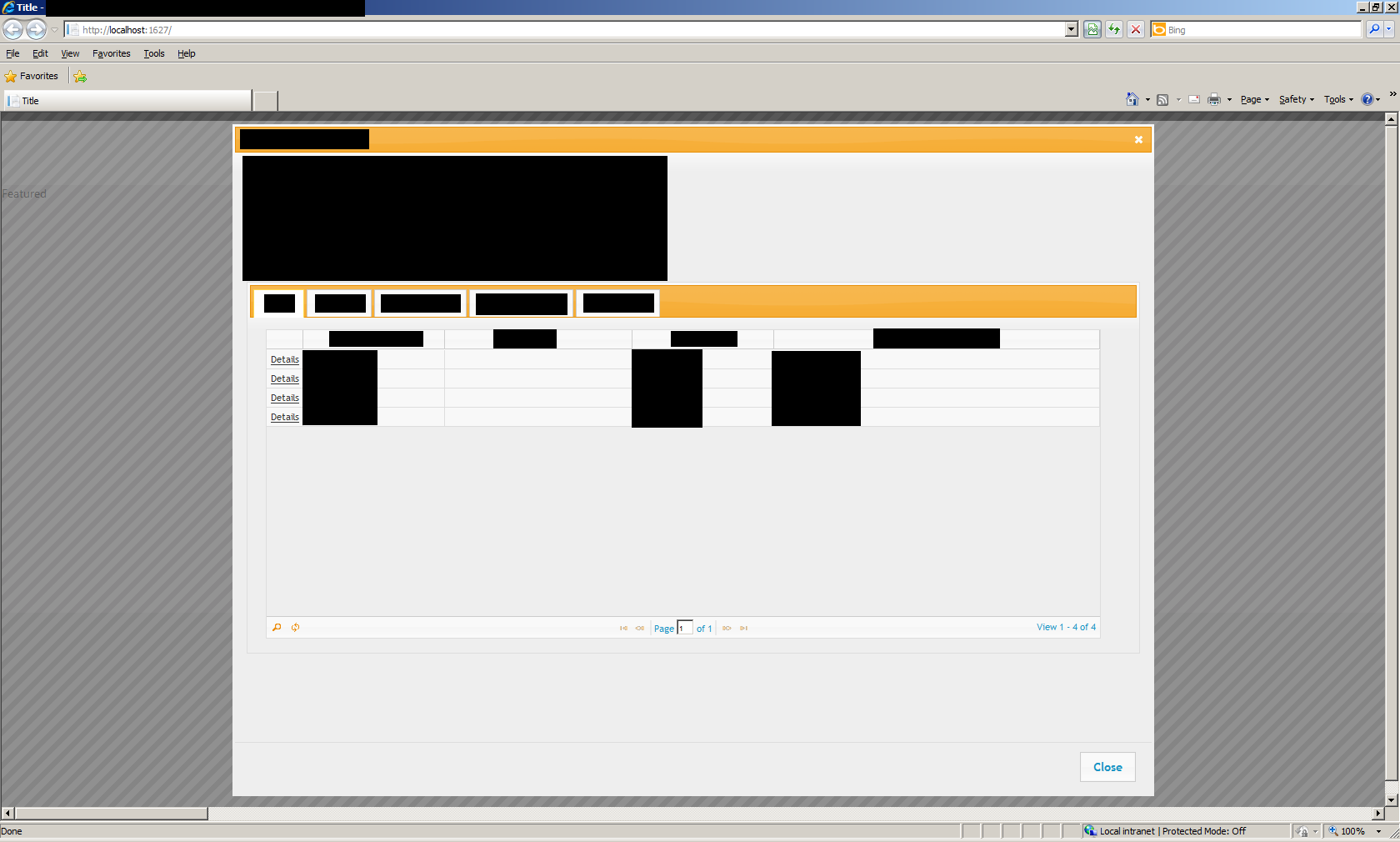
正如您从屏幕截图中看到的,水平滚动条出现,这导致垂直滚动条出现。
我正在使用 jquery 1.7.2、jqueryui 1.8.22、jqgrid 4.4.0 和 Internet Explorer 8.0

我像这样通过ajax加载对话框
function LoadDialog(id) {
$('#myPopup').dialog({
height: 800,
width: 1100,
autoOpen: false,
open: function (event, ui) {
$('#myPopup').html('');
$.ajax(
'<%: Url.Action("loadDetails") %>/' + id,
{
success: function (data) {
$('#myPopup').html(data);
},
error: function (jqXHR, textStatus, errorThrown) {
DisplayMessage(textStatus, errorThrown);
}
}
);
}
});
$('#myPopup').dialog('open');
}
loadDetails 操作方法返回此 View
<div id="contentWrapper">
<div id="details"></div>
<div id="tabs">
<ul>
<li><%: Html.ActionLink("tab1") %></li>
<li><%: Html.ActionLink("tab2") %></li>
<li><%: Html.ActionLink("tab3") %></li>
<li><%: Html.ActionLink("tab4") %></li>
<li><%: Html.ActionLink("tab5") %></li>
</div>
<div>
使用此脚本
<script type="text/javascript">
$('#tabs').tabs({
cache: true,
ajaxOptions: {
cache: true
}
});
</script>
每个选项卡都会使用适当的 javascript 加载一个表格和一个 jqgrid 的 div 来加载网格,它们的宽度设置为 1000px。
<table id="gridtableX'></table><div id="griddivX"></div>
<script type="text/javascript">
$('#gridtableX').jqGrid({
url: '/Home/GetGridData/1234',
datatype: 'json',
height: 320,
colNames: ['Col1','Col2','Col3','Col4'],
colModel: [
{name:'Col1',width:30,sortable:false},
{name:'Col2',width:40,sortable:false},
{name:'Col3',width:40,sortable:false},
{name:'Col4',width:40,sortable:false}],
rowNum:4,
width:1000,
scrollOffset:0,
hidegrid: false,
viewrecords: true,
hoverrows: false,
beforeSelectRow: function(rowid, e){ return false; },
pager: '#griddivX'}).navGrid('#griddivX',{edit:false,add:false,del:false});
</script>
我目前正在研究一个简单的示例,但这需要一段时间。 如果有人以前遇到过这个问题,请告诉我。 这是什么原因造成的,如何解决?
最佳答案
这个问题很有趣!您能发布可用于检查问题的 URL 吗?
我想,问题的原因可能是 cellWidth jqGrid 4.4.0中引入的功能。只是为了进行测试,您可以修改 cellWidth 的代码并包含该行
if ($.browser.msie) { return false; }
位于cellWidth代码开头的某个位置。在这种情况下,不会创建 left:10000px 为 10000px 的 div。或者,您可以尝试使用将 left:10000px 修改为 left:-10000px 或进行一些其他实验。另外,我建议您阅读the answer这就是引入 cellWidth 函数的由来。
关于jquery - jQuery-UI 对话框内多个 jQuery-UI 选项卡中的 jqGrids 导致出现页面的水平滚动条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11958063/