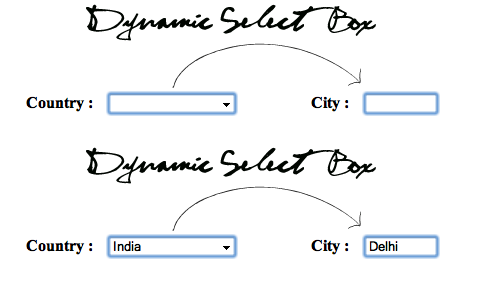
是否有任何教程或代码可以帮助使用 AJAX 或 jQuery 和 PHP 从选择框中选择的值填充文本字段?就像图中一样...

最佳答案
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script>
//Please visit http://www.nokiflores.com
$(document).ready(function () {
$("#country").change(
function () {
$("#capital").val($(this).val());
}
);
});
</script>
<select id="country" name="country">
<option value="Delhi" >India</option>
<option value="manila" >phil</option>
<option value="tokyo" >japan</option>
</select>
<input type="text" readonly="readonly" value="" id="capital" name="capital" />
试试这个: 如果你想使用 php,你可以使用 ajax 以另一种方式完成。 请访问http://www.nokiflores.com
关于php - 使用 AJAX 或 jQuery 和 PHP 填充文本字段的动态选择框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7062703/