我正在尝试使用 Phonegap 和 jQuery Mobile 构建一个 Android 应用程序。为了自定义 UI,我使用了 ThemeRoller。在使用 ThemeRoller 时,我注意到默认情况下控件具有原生 iPhone 控件的外观。例如ON-OFF拨动开关
有什么方法可以指定控件应该具有原生 Android 控件的外观吗?
最佳答案
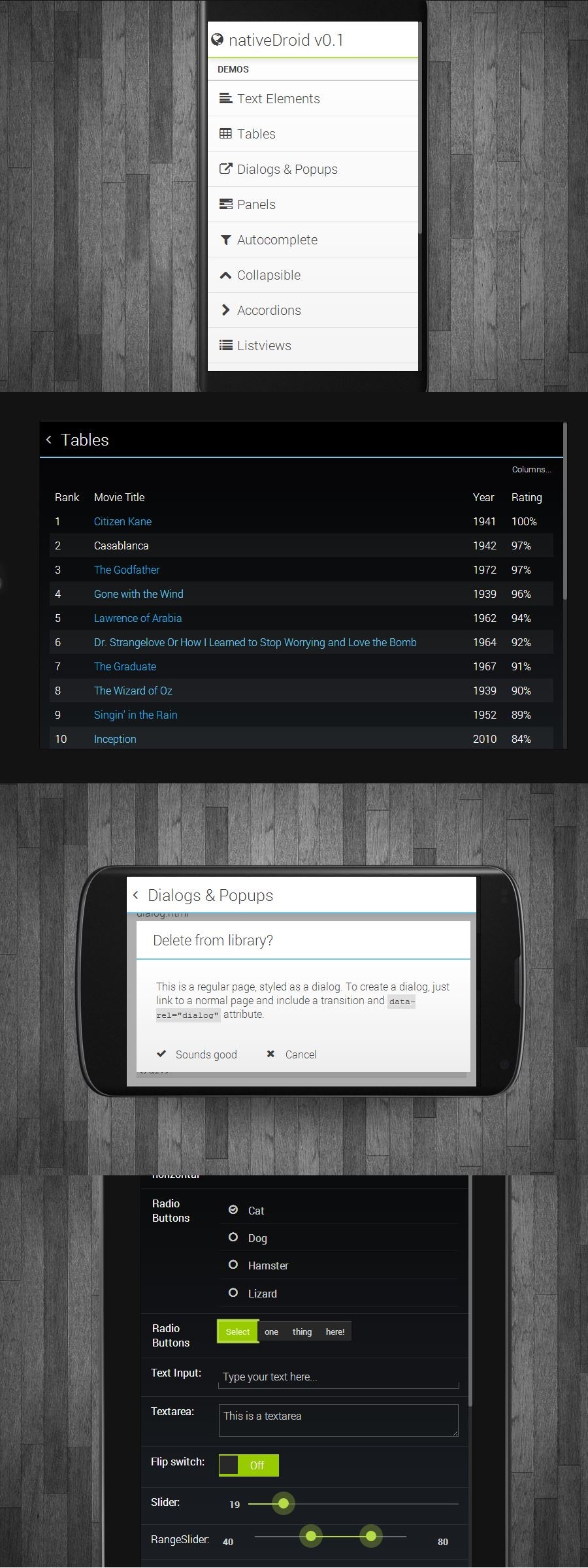
这个叫做 nativeDroid .它是新的,它是真正的 Holo,而不是“类 Holo”。
我一直在试用它,我必须说它确实名副其实,但它仍然有很多问题,主要是在使用图标和按钮方面,因为这是经过修改的 jQM。话虽如此,我认为这是您或其他任何人目前可以获得的最好的。

关于android - 如何使用 jQuery-mobile 开发看起来原生于 Android 的 UI?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11520393/