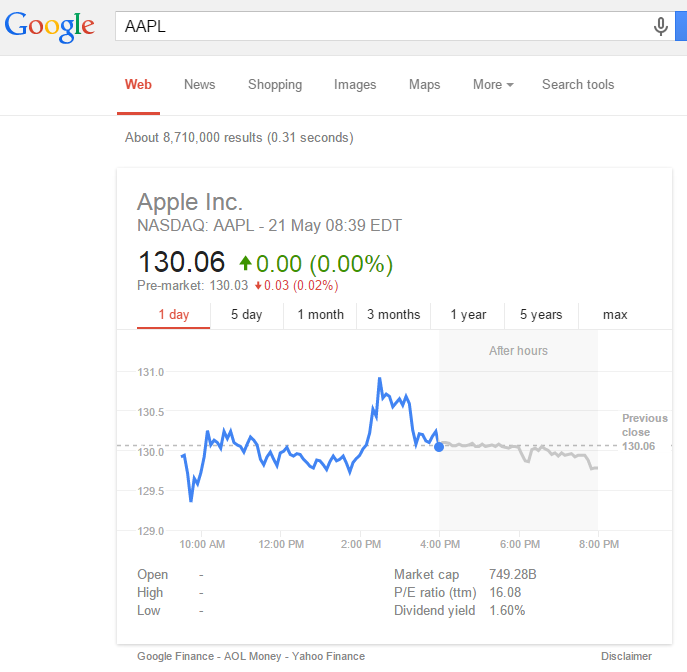
Google 推出了 stock chart to their results其中突出显示“下类后”:

我查遍了文档,但看不到任何明显的信息表明如何实现类似的效果(甚至线条标记改变了颜色)。我发现的最接近的是这个 jsfiddle (asgallant/apH2B/),它显示水平分区 - 但不会改变线条的颜色。
有人对如何实现这种效果有什么建议吗?
最佳答案
我通过在图表顶部生成一个 div(具有绝对位置)来实现这种效果。还编写了一些 JavaScript 来重新绘制图表并在选定的间隔中添加一条灰线。
输入功能:
function updateShader() {
// gets the entered values from the fields
var start = Math.round(parseInt(document.getElementById('startPos').value))
var width = Math.round(parseInt(document.getElementById('interval').value))
// draws the chart again with the entered filters
drawBasic(start, width);
//converts the entered values to ISH pixels
start = Math.round(start * 5.125)
width = Math.round(width * 5.125)
// special case when start = end point, so it will be grey on a little on both sides
if (start == width) {
start = start + 69
} else {
start = start + 73
}
// changes the "cover-box" to fit the entered values
document.getElementById('cover').style.marginLeft = start + "px";
document.getElementById('cover').style.width = width - start + 73 + "px";
}
以及封面盒的 CSS:
#cover {
position:absolute;
width:0px;
height:124px;
margin-top:38px;
margin-left:73px;
pointer-events:none;
background: rgba(0, 0, 0, 0.5);
z-index:2;
}
存在一些缺陷,例如它允许在图表外部绘制“封面”框,但总的来说,该解决方案是可行的。也许会进行更多的用户输入检查。
我还将工具提示更改为 HTML,这样我就可以更改它的 z-index,并通过它在封面框的顶部生成它。
最后,complete fiddle .
关于javascript - 如何向 Google 图表添加自定义背景,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30374167/