我有一个<div>包含类别为“droppable”的三个图像。该表有四行,图像位于最后 <td> 内。元素。
HTML 看起来像这样:
<div id="box_container">
<img id="empty_box1" class="droppable" src="images/tom.png" />
<img id="empty_box2" class="droppable" src="images/tom.png" />
<img id="empty_box3" class="droppable" src="images/tom.png" />
</div>
<td><img id="" class="draggable" src="images/image1.png" /></td>
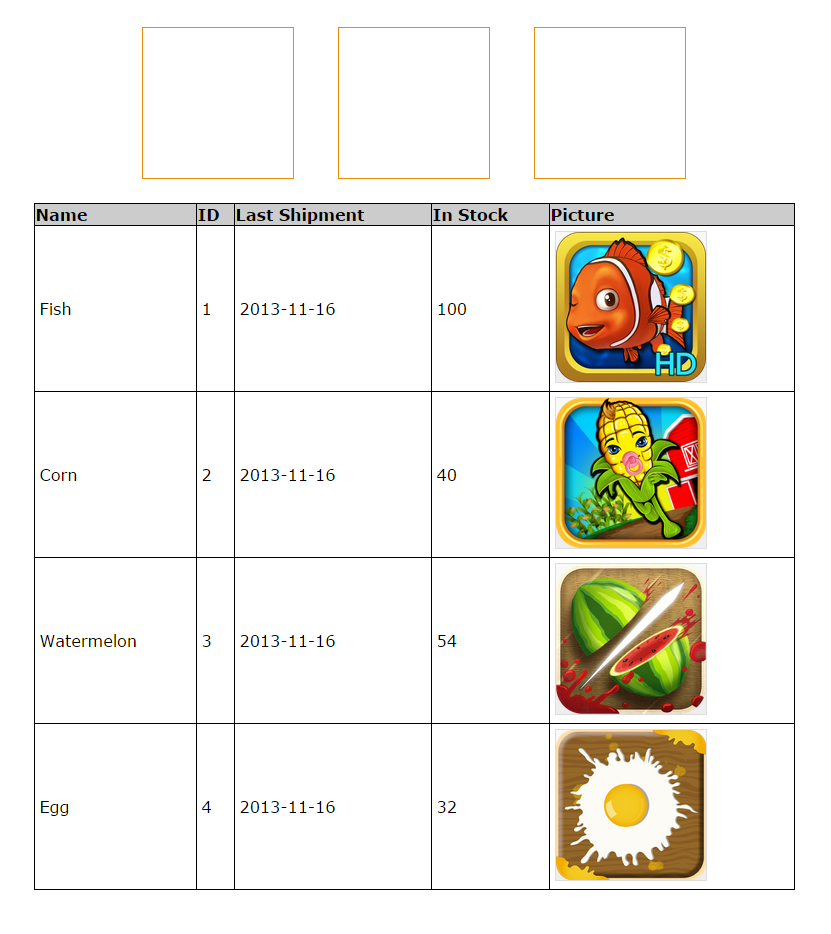
下面是布局的图片:

表格中的图像可拖动到表格上方的空框中。这些框由空白图像组成,我希望该图像的源更改为已放入空框的图像。
以下是我现阶段的代码:
$(document).ready(function () {
$(".draggable").draggable({
revert: true,
snap: ".droppable",
snapMode: "inner"
});
$("#tabellen").tablesorter();
$(".droppable").droppable({
accept: ".draggable",
drop: function () {
console.log(this);
var new_pic = $('.draggable').attr('src');
$(this)
.attr('src', new_pic)
.attr('width', 150)
.attr('height', 150)
.addClass('zoomable');
}
});
});
最佳答案
drop内事件回调,您可以通过第二个参数的 draggable 属性(通常称为 ui)访问放置的可拖动元素。您可以将其源复制到 droppable,如下所示:
$(".draggable").draggable({
helper: "clone",
revert: "invalid"
});
$(".droppable").droppable({
drop: function(event, ui) {
$(this).attr("src", ui.draggable.attr("src"));
}
});img {
width: 100px;
height: 100px;
}
.draggable {
background: hotpink;
float: left;
}
.droppable {
float: right;
background: dodgerblue;
}<link href="//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<img class="draggable" src="http://i49.tinypic.com/28vepvr.jpg" />
<img class="droppable" src="" alt="Drop Here!" />关于jquery - 使用可拖动图像更改可放置图像的图像源,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27102713/