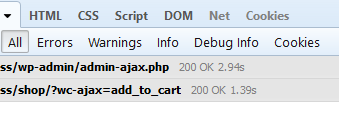
点击add_to_cart后我创建了一个ajax文件句柄。但我的问题是我的 ajax 文件总是在 woocommerce 文件之前运行(就像我的图片)。如何在 woocommerce ajax add_to_cart 之后运行我的自定义 ajax ?

最佳答案
但这不是一个好的做法,您可以尝试以下代码:
$('.add_to_cart_button').on('click',function(){
/** write your code here **/
});
希望这有帮助
关于php - 如何在 woocommerce ajax add_to_cart 之后运行我的自定义 ajax?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42151046/