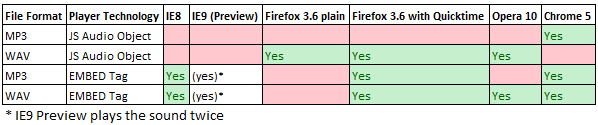
我希望能够在浏览器窗口中使用 Javascript 播放警报声音,最好需要任何浏览器插件(Quicktime/Flash)。我一直在 Javascript 中尝试使用标签和新的 Audio 对象,但结果好坏参半:

如您所见,没有适用于所有浏览器的变体。
我错过了一个更跨浏览器兼容的技巧吗?
这是我的代码:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}
最佳答案
你试过吗HTML5's sound tag ?
关于jquery - 什么技巧可以在大多数浏览器的浏览器窗口中提供最可靠/兼容的声音警报,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3013973/