我以前使用过这个插件,但现在当我想将它用于另一个项目时,它根本不起作用,我哪里出错了。
这是我在根index.php 文件中使用的代码
<html>
<head>
<link href="/uploadify/uploadify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/uploadify/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/uploadify/swfobject.js"></script>
<script type="text/javascript" src="/uploadify/jquery.uploadify.v2.1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#file_upload').uploadify({
'uploader' : '/uploadify/uploadify.swf',
'script' : '/uploadify/uploadify.php',
'cancelImg' : '/uploadify/cancel.png',
'folder' : '/uploads',
'auto' : true
});
});
</script>
</head>
<body>
<input id="file_upload" name="file_upload" type="file" />
</body>
</html>
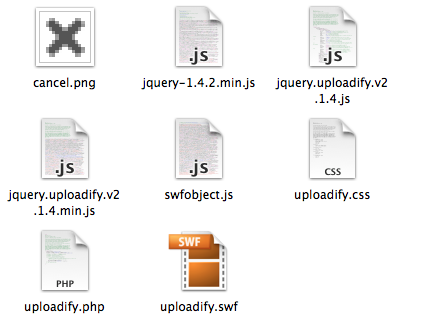
按照说明,我将以下文件放入根目录的 uploadify 文件夹中,这是 uploadify 目录的屏幕截图。

我哪里出错了?
如果您想查看插件的文档,这里是路径。
最佳答案
问题出在路径之前的正斜杠。
关于jquery - 为什么 uploadify(jQuery 插件)不工作?我的代码有什么问题吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4248102/