我正在使用 jtemplates 动态创建 div 元素(用于输入注释),看起来像这样 -
<table>
<tr>
<td>
<div id="divNotesMo{$T.index}" title="Notes">
<textarea id="taNotesMo{$T.index}" rows="2" cols="20"></textarea>
</div>
</td>
<td>
<div id="divNotesTu{$T.index}" title="Notes">
<textarea id="taNotesTu{$T.index}" rows="2" cols="20"></textarea>
</div>
</td>
</table>
我通过使用 $('divNotesId').dialog 并设置按钮等来制作对话框。当页面加载时,所有附加了对话框的 div 元素它被移至页面底部(由 jquery-ui 完全从表中删除)。我需要删除整行及其所有内容。当我这样做时,注释对话框不会被删除,因为它们不再位于表行中(它们被移动到页面底部)。当我构建下一个新行时,旧的 div id 与新的 div id 冲突。我正在使用 jquery-ui-1.8.17。
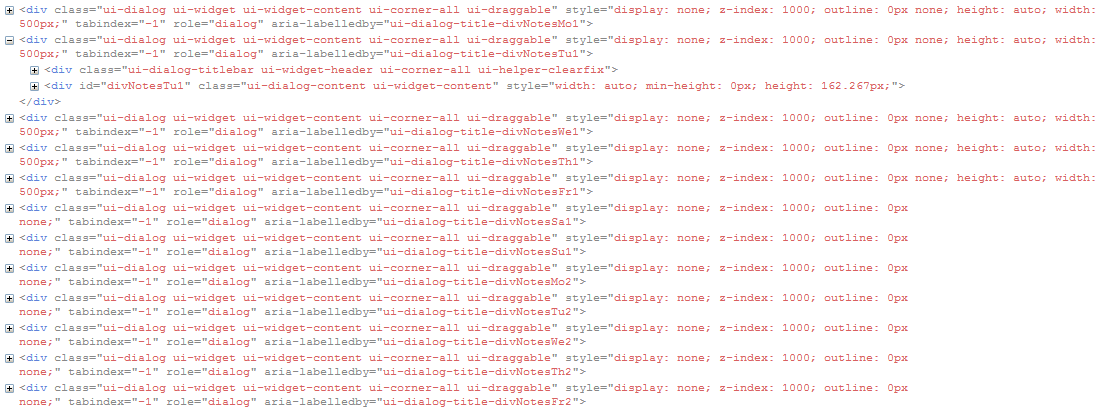
标记看起来像 this -

我的问题是,如何删除即时创建的对话框?不过,页面上还有其他对话框,但我不想删除。谢谢。
最佳答案
我认为您应该将自定义数据标记附加到与表行匹配的对话框,然后调用对话框 destroy当行被删除时函数。
$(<selector>).dialog('destroy');
查看我的DEMO这让您了解如何链接 tr 和 dialog div,并且可以在删除行时将其删除。
关于jquery - 从页面中删除/删除 jquery-ui 对话框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9639813/