我正在使用 jqGrid 的拖放功能,我想知道如何更改正在拖动的行的 CSS。
我想我可以向拖动的行添加一个 CSS 类,但我不 100% 确定如何添加。
有人可以帮忙吗?谢谢!
最佳答案
您可以使用onstart回调来修改正在拖动的行的样式。
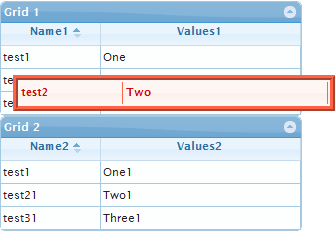
我做了the following demo为您演示如何做到这一点:

对应的代码是
$("#grid1").jqGrid('gridDnD', {
connectWith: '#grid2',
onstart: function (ev, ui) {
ui.helper.removeClass("ui-state-highlight")
.addClass("ui-state-error ui-widget")
.css({
border: "5px ridge tomato"
});
}
});
在示例中,我删除了 jqGrid 默认添加到拖动行的样式 "ui-state-highlight",然后添加 "ui-widget"修复拖动行字体问题。最后,我添加了与我需要的样式相对应的样式:CSS 类 "ui-state-error" 和 CSS 样式 border: 5px ridge tomato。
另外我使用CSS样式
.ui-jqgrid .ui-jqgrid-bdiv table.ui-state-active { border-style: none; }
防止目标网格中出现水平滚动条。
更新:我没有发现在某些网格中使用altRows: true有任何问题。也许你的原因是在
sortableRows
// make rows of grid2 sortable
$("#grid2").jqGrid('sortableRows', {
update: function () {
resetAltRows.call(this.parentNode);
}
});
关于jquery - 更改被拖动的 jqGrid 行的 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10193503/