我正在尝试在 jQuery ajax 方法中编写一些 if/else 条件。我不太了解 jQuery,所以我可能只是犯了一个愚蠢的小语法错误。但这是:
function swapContent(count,product)
{
$.ajax(
{
type: "POST",
dataType: 'json',
url: "includes/price-update.php",
data: {countVar: count, ProductID: product},
success: function(data)
{
console.log(data);
$('.cleardata').remove();
$.each(data, function ()
{
$(".price-data").append(
$("<tr class='cleardata'/>")
if (data.InStock == "In Stock") {
$('.in-stock-row').text ('Yes');
}
else if (data.InStock == "Unavaiable"){
$('.in-stock-row').text ('No');
}
else{
$('.in-stock-row').text ('-');
}
.append("<td class='store-row'><h5 property='seller'>" + this.MerchantName + "</h5></td>")
.append("<td class='price-row'><h5 property='price'>$" + this.Price + "</h5></td>")
.append("<td class='in-stock-row'><h5>" + this.InStock + "</h5></td>")
.append("<td class='merch-row'><a property='url' target='_blank' href='" + this.PageURL + "' class='merch-but'>GET IT</a></td>")
);
})
}
});
}
</script>
除了 if/else 语句之外,一切都运行良好。我不确定 return 是否是回显数据的正确方法。我是一个 PHP 爱好者,所以 jQuery 仍然是全新的。谢谢你的帮助。
编辑:我刚刚根据一些建议更改了代码,这就是我所拥有的,现在我的表中没有显示任何内容。
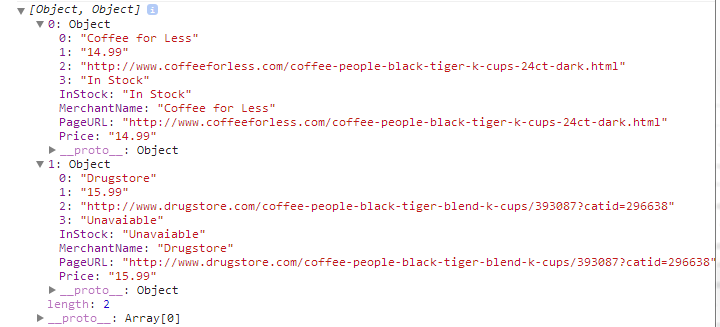
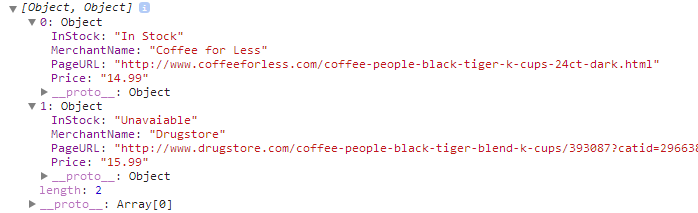
第二次编辑:附加 JSON 数据的图像以进行调试。

第三次编辑:发布 PHP 数据
<?php
$countVar = $_POST['countVar'];
$ProductID = $_POST['ProductID'];
$data = PriceCompare($countVar, $ProductID);
echo json_encode($data);
function PriceCompare($countVar, $ProductID){
$DBH = new PDO('mysql:host=localhost;dbname=---','---','---');
$STH = $DBH->query('SELECT MerchantName, Price, PageURL, InStock
FROM merchants
WHERE ProductID=' . $ProductID .' AND Count=' . $countVar . '
ORDER BY Price');
$result = $STH->fetchAll();
return $result;
}
?>
编辑四:通过将 php fetchall 方法更改为 fetchall(PDO::FETCH_ASSOC) 修复 JSON 数据获取两组数据的问题 修复 JSON 数据的结果以下。但仍然没有在 In Stock 表字段中获得正确的结果。

最佳答案
我添加了一些模拟 JSON,第一个中的 Unavailable 拼写错误。这只是 AJAX 成功函数的 each 部分是正确的。您可以在 http://jsfiddle.net/mhWdP/ 上看到此操作
希望有帮助。 R。
JsonData = [{
"InStock": "In Stock",
"MerchantName": "Coffee for Less",
"PageURL": "http://www.google.com",
"Price": "14.99"
}, {
"InStock": "Unavailable",
"MerchantName": "Drugstore",
"PageURL": "http://www.google.com",
"Price": "15.99"
}, {
"InStock": "No",
"MerchantName": "Drugstore2",
"PageURL": "http://www.google.com",
"Price": "29.99"
}];
$.each(JsonData, function (index, dataItem) {
stockStatus = '';
if (dataItem.InStock == "In Stock") {
stockStatus = "Yes";
} else if (dataItem.InStock == "Unavailable") {
stockStatus = "No";
} else {
stockStatus = "-";
}
tempRow = document.createElement('tr');
$(tempRow).append("<td class='store-row'><h5 property='seller'>" + dataItem.MerchantName + "</h5></td>")
.append("<td class='price-row'><h5 property='price'>$" + dataItem.Price + "</h5></td>")
.append("<td class='in-stock-row'><h5>" + stockStatus + "</h5></td>")
.append("<td class='merch-row'><a property='url' target='_blank' href='" + dataItem.PageURL + "' class='merch-but'>GET IT</a></td>")
.append("</tr>");
$(".price-data").append(tempRow);
});
关于jQuery if/else 语句,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18318852/