代码1
$.ajax({url:"1.aspx/HelloWorld",type:"GET",dataType:"json",contentType:"application/json"});

代码2
$.ajaxSetup({
contentType: "application/json",
dataType: "json"
});
$.get("1.aspx/HelloWorld","",$.noop,"json");

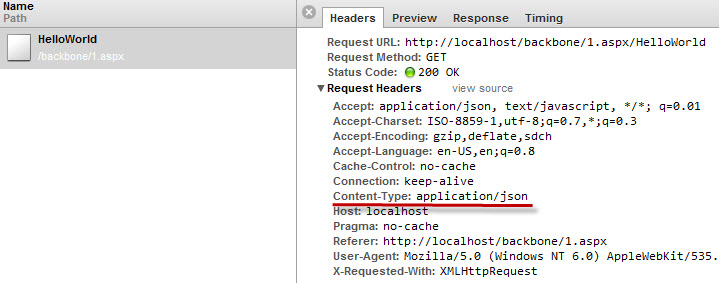
Code1 有效地设置了 content-type 和 datatype
Code2 没有设置内容类型 这是有意的还是我需要做 Voodoo 的东西才能使其工作?
最佳答案
我只想为 ajax 方法创建一个快速包装器。
$.myAjax = function(url,data){
return $.ajax({
contentType: "application/json",
url: url,
data: data || {},
type: "GET",
dataType: "json"
});
}
// used with
$.myAjax("foobar.asp").done(function(data){
console.log(data);
}).fail(function(){
console.log(arguments);
});
header 未传递的原因是,如果未为给定请求指定 contentType 并且没有数据,则不会设置 contentType。这可能是一个错误,因为 contentType 是在 ajaxSetup 中设置的,但我对此并不肯定。
关于jquery - $.ajaxSetup 未设置 Get 请求的内容类型,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10093475/