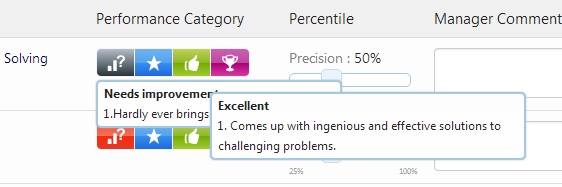
正如您在图像中看到的,单击第一个灰色按钮,然后将鼠标放在最后一个按钮上,它会悬停在工具提示上。两者同时显示。
单击按钮后,工具提示将不会消失,直到您单击其他内容。

我的文档中有很多工具提示,所以我正在使用它。
$( document ).tooltip()
我尝试用此方法删除工具提示,但不起作用。
$( document ).tooltip().click(function() {
$(document).tooltip( "close");
});
我还尝试在每个元素的 onClick 事件上放置一些隐藏工具提示函数,并且效果很好。但我需要一个通用的解决方案。
最佳答案
如果您使用以下方式初始化工具提示:
$('[data-toggle="tooltip"]').tooltip();
然后您可以使用以下代码使它们在单击后淡出:
$('[data-toggle="tooltip"]').click(function() {
$('.tooltip').fadeOut('fast', function() {
$('.tooltip').remove();
});
});
关于单击按钮并与其他悬停项目一起显示后,JQuery 工具提示不会消失,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22343328/