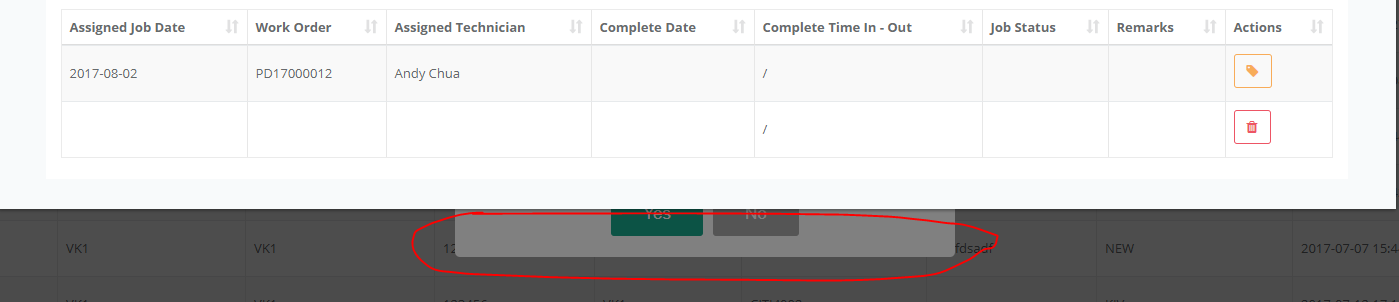
我正在使用sweetalert2 ,最新版本的sweetalert,我如何在模型中调用sweetalert?警报出现了,但它实际上被模式阻止了,这就是我得到的结果。 
它实际上被模态框挡住了,我能做些什么让它在前面吗?谢谢!
swal({
title: "Are you sure?",
type: "warning",
confirmButtonText:"Yes",
confirmButtonColor:"#18a689",
cancelButtonText:"No",
showCancelButton: true,
showLoaderOnConfirm: true
}).then( function () {
$.ajax({
url: [[@{/jobDetails/remove}]],
type: "POST",
data:{jobId:id,masterId:masterListId},
success: function (result) {
if (result=="success"){
refreshJobDetails(masterListId)
reWriteMainTable();
}
},
error: function (thrownError) {
}
});
})
最佳答案
我相信您的问题与 z-index CSS 属性有关。
SweetAlert2 的容器默认有 z-index: 1060。为了增加它,你需要在 CSS 样式中添加类似的内容:
.swal2-container {
z-index: {X};
}
其中 {X} 是大于另一个模态的 z-index 的数字,例如100000。
关于jquery - 如何在模态中使用sweetalert2?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45062875/