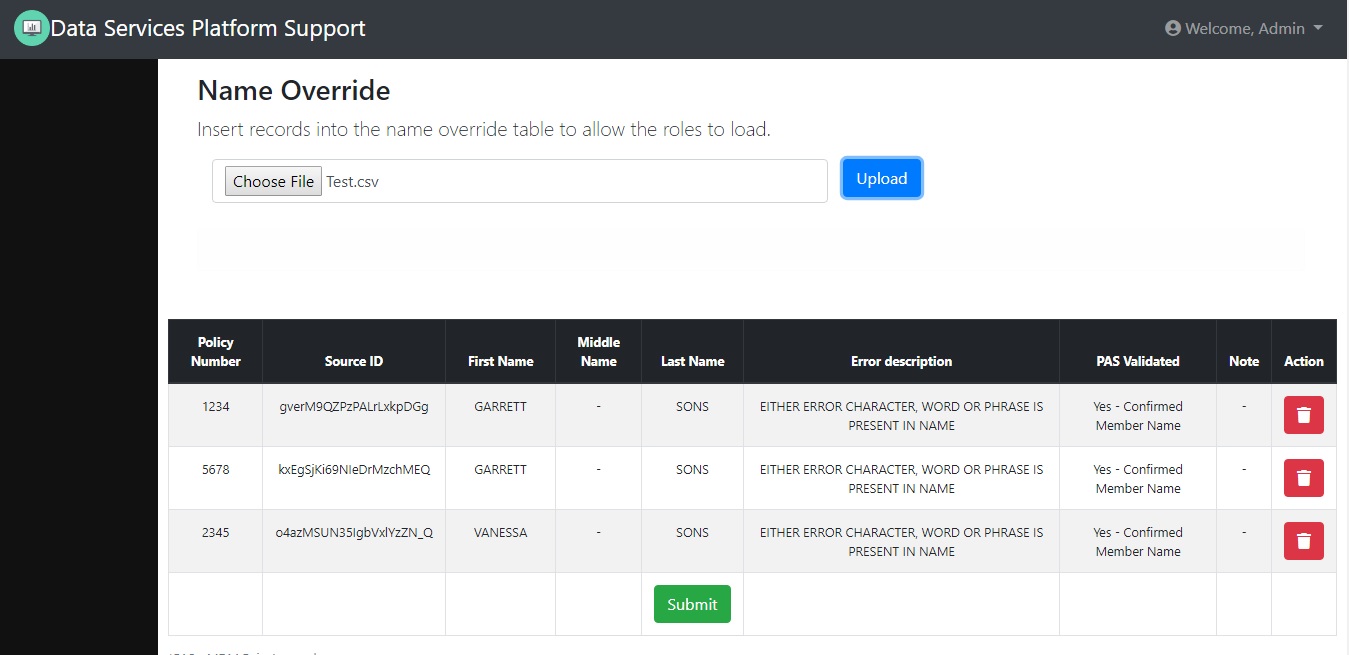
我在 UI 中显示了一个动态填充的表格,其中包含少量记录,其中保存了用户输入的 CSV 文件的数据。
通过 UI 删除一些记录并选择提交,如下 submit函数与 Controller 交互并返回 List<Object> 。这将替换现有的表。
我现在正在尝试突出显示具有成功状态的行。但徒劳无功。
有人可以指导我缺少什么吗?
// CONTROLLER UPLOAD FILE
uploadApp.controller('uploadFileController', [
'$scope',
'$rootScope',
'$http',
'$window',
function($scope, $rootScope, $http, $window) {
$scope.uploadResult = "";
$scope.doUploadFile = function() {
var file = $scope.uploadedFile;
var url = "/uploadfile";
var data = new FormData();
data.append('uploadfile', file);
var config = {
transformRequest: angular.identity,
headers: {
'Content-Type': undefined
}
}
$http.post(url, data, config).then(
function(response) {
$rootScope.policyData= response.data;
});
};
$scope.deletRecord = function(RoleID) {
var index = -1;
var policyArray = eval($scope.policyData);
for (var i = 0; i < policyArray.length; i++) {
if (policyArray[i].RoleID === RoleID) {
index = i;
break;
}
}
if (index === -1) {
alert("Something gone wrong");
}
$scope.policyData.splice(index, 1);
console.log(eval($scope.policyData));
}
$scope.submit = function(policyData) {
$http({
'url': '/updateOverride',
'method': 'POST',
'headers': {
'Content-Type': 'application/json'
},
'data': $scope.policyData
}).then(function(response) {
$scope.policyData = response.data;
console.log(response);
console.log($scope.policyData);
for (var i = 0; i < response.data.length; i++) {
$("tr:contains(Success)").addClass("highlightRow");
}
$("#alert_success").show()
$window.scrollTo(0, 0);
})
};
}
]);
html 中的表格部分:
<table id="pasRecordTable" st-table="display_records"
st-safe-src="policyData" ng-init="getData()" ng-show="policyData"
class="table table-bordered table-striped" ng-controller="uploadFileController">
<caption>*PAS - MDM Reject records.</caption>
<thead class="thead-dark">
<tr>
<!-- <th scope="col">#</th> -->
<th>Policy Number</th>
<th>Source ID</th>
<th width="110px">First Name</th>
<th>Middle Name</th>
<th>Last Name</th>
<th>Error description</th>
<th>PAS Validated</th>
<th>Note</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr st-select-row="row" st-select-mode="multiple"
ng-repeat="row in display_records" id="{{row.PolicyNumber}}">
<!-- <th scope="row">1</th> -->
<td>{{row.PolicyNumber}}</td>
<td>{{row.RoleID}}</td>
<td>{{row.FirstName}}</td>
<td>{{row.MiddleName}}</td>
<td>{{row.LastName}}</td>
<td>{{row.ErrorDescription}}</td>
<td>{{row.PASValidated}}</td>
<td>{{row.Note}}</td>
<td><button type="button" class="btn btn-default btn-danger"
ng-click="deletRecord(row.RoleID)">
<i class="fa fa-trash" aria-hidden="true"></i>
</button>
</td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td style="border-bottom: 1px solid #ddd;"></td>
<td style="border-bottom: 1px solid #ddd;">
<button id="showRecordSubmit" type="submit" class="btn btn-success btn-submit" ng-click="submit(policyData)">Submit</button>
</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
highlightRow css:
.highlightRow {
background-color: #DA8C38;
}
最佳答案
- 您循环访问数据,但选择器是相同的,因此您可以设置一次。
- 作为最佳实践,不要混合使用 jQuery 和 Angular - 您不知道 View (html) 何时会更改,因此您的代码无论如何都无法工作。
执行此操作的 Angular 方法是使用 ng-class行上的指令:
angular.module('app', []).controller('ctrl', function($scope) {
$scope.items = [
{
name: 'item1',
status: 'success'
},
{
name: 'item2',
status: 'fail'
},
{
name: 'item3',
status: 'success'
},
];
});.highlightRow {
background: green;
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="app" ng-controller="ctrl">
<table>
<tr ng-repeat="item in items" ng-class="{highlightRow: item.status === 'success'}">
<td ng-bind="item.name"></td>
<td ng-bind="item.status"></td>
</tr>
</table>
</div>在您的代码中,您需要将 ng-class 指令添加到 tr 中。像这样的东西:
<tr ng-class="{highlightRow: row.Note === 'success'}" st-select-row="row" st-select-mode="multiple" ng-repeat="row in display_records" id="{{row.PolicyNumber}}">
关于jquery - 根据特定条件突出显示 UI 表格行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50602949/