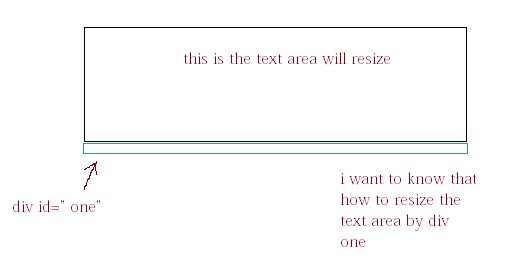
我有一个文本区域和一个 div,我希望当我单击并向上或向下移动 div 时,文本区域也会重新调整大小,即文本区域下方的 div 应充当文本区域的垂直调整大小 handle 。

最佳答案
使用 Jquery UI,您可以使底部 div 可拖动,并使用它来调整文本区域的大小,我为您做了一个小 jsfiddle 来演示这一点:)
关于javascript - 如何通过另一个div调整文本区域的大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10879425/