我正在尝试覆盖 overflow css 属性。该值在我包含的外部文件中设置如下。
#bodyWrapper {
overflow: hidden;
}
我尝试通过在内联样式标记中将其设置为 style="overflow:none" 来覆盖此值,但这没有任何效果。
我尝试通过 jquery 重写为 $("#bodyWrapper").css("overflow", "none"),但仍然没有效果。
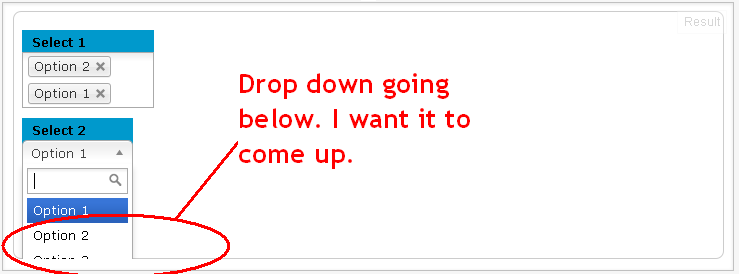
这是造成这种情况的屏幕截图。当我从 firebug 中删除 overflow:hidden 时,它会按预期工作。

这是 jsFiddle 遇到这个问题。 http://jsfiddle.net/HZUeF/4/
在第一个下拉列表中选择两个选项,然后尝试在下面的下拉列表中选择一个选项。
最佳答案
none 不是 overflow 的有效值属性(property);使用初始值,visible 来代替。
$("#bodyWrapper").css("overflow", "visible")
关于jquery - 无法覆盖外部文件的溢出 CSS 属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20804654/