我一直在使用jqGrid,有一些useful questions和 answers关于邻接模型,除了排序之外,我已经连接并工作了所需的一切。
问题实际上已经在上面的答案链接中复制了。谁能看到什么需要修复吗?奥列格似乎是这方面的专家!
我已经尝试过此 question 中的选项但我认为当前版本(4.1.2)可能有新的错误?请证明我错了。
我还看到了 http://trirand.com/blog/jqgrid/jqgrid.html 上的示例> 3.4 中的新增功能 > 树网格邻接模型可以工作,但该示例未使用 first referenced answer 中所述的 loaded:true 属性。这个问题的答案
最佳答案
你是对的。这是我之前回答的数据中的一个小错误
经过一番调试,我发现错误很简单:应该在数据中使用 parent: "null" 或 parent: null 而不是 父级:“”。
此外,您必须在网格中定义 sorttype 参数,才能对文本以外的任何数据进行正确排序。
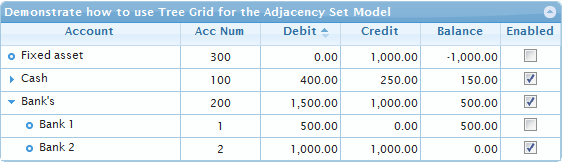
如何查看the modified demo现在支持本地正确排序:

首先将按所选列对根元素进行排序,然后递归地对其所有子元素进行排序。
为了方便在搜索引擎中找到新代码,我添加了以下演示的代码:
var mydata = [
{id: "1", name: "Cash", num: "100", debit: "400.00", credit: "250.00", balance: "150.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: false, loaded: true},
{id: "2", name: "Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "0", level: "1", parent: "1", isLeaf: false, expanded: false, loaded: true},
{id: "3", name: "Sub Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "1", level: "2", parent: "2", isLeaf: true, expanded: false, loaded: true},
{id: "4", name: "Cash 2", num: "2", debit: "100.00", credit: "50.00", balance: "50.00", enbl: "0", level: "1", parent: "1", isLeaf: true, expanded: false, loaded: true},
{id: "5", name: "Bank\'s", num: "200", debit: "1500.00", credit: "1000.00", balance: "500.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: true, loaded: true},
{id: "6", name: "Bank 1", num: "1", debit: "500.00", credit: "0.00", balance: "500.00", enbl: "0", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true},
{id: "7", name: "Bank 2", num: "2", debit: "1000.00", credit: "1000.00", balance: "0.00", enbl: "1", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true},
{id: "8", name: "Fixed asset", num: "300", debit: "0.00", credit: "1000.00", balance: "-1000.00", enbl: "0", level: "0", parent: "null", isLeaf: true, expanded: false, loaded: true}
],
grid = $("#treegrid");
$.jgrid.formatter.integer.thousandsSeparator=',';
$.jgrid.formatter.number.thousandsSeparator=',';
$.jgrid.formatter.currency.thousandsSeparator=',';
grid.jqGrid({
datatype: "jsonstring",
datastr: mydata,
colNames: [/*"Id", */"Account", "Acc Num", "Debit", "Credit", "Balance", "Enabled"],
colModel: [
//{name: 'id', index: 'id', width: 1, hidden: true, key: true},
{name: 'name', index: 'name', width: 180},
{name: 'num', index: 'acc_num', width: 80, formatter: 'integer', sorttype: 'int', align: 'center'},
{name: 'debit', index: 'debit', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'credit', index: 'credit', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'balance', index: 'balance', width: 80, formatter: 'number', sorttype: 'number', align: 'right'},
{name: 'enbl', index: 'enbl', width: 60, align: 'center',
formatter: 'checkbox', editoptions: {value: '1:0'},
formatoptions: {disabled: false}}
],
height: 'auto',
gridview: true,
rowNum: 10000,
sortname: 'id',
treeGrid: true,
treeGridModel: 'adjacency',
treedatatype: "local",
ExpandColumn: 'name',
caption: "Demonstrate how to use Tree Grid for the Adjacency Set Model",
jsonReader: {
repeatitems: false,
root: function (obj) { return obj; },
page: function () { return 1; },
total: function () { return 1; },
records: function (obj) { return obj.length; }
}
});
关于javascript - jqGrid (v4.1.2) 树网格的排序不适用于邻接模型,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7330572/