我正在使用Eonasdan/bootstrap-datetimepicker里面 <table/>它在某些行中工作得很好,但是在最后一行中,日期时间选择器弹出窗口没有显示在正确的位置。
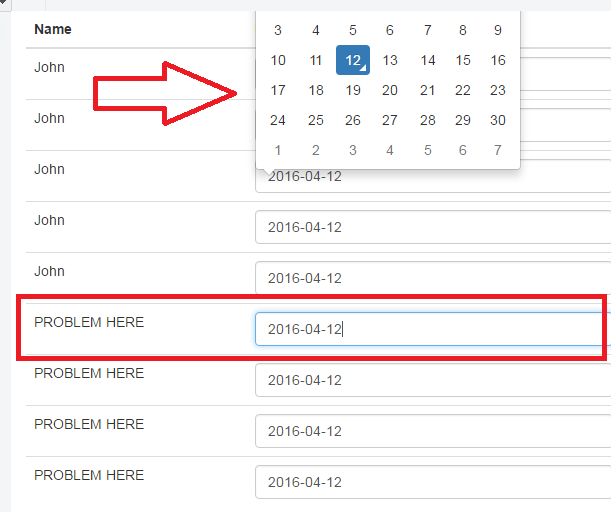
这是说明问题的图片
这是 JSFiddle 您可以尝试一下。
最佳答案
申请position:relative到<td>你的 table 。会解决你的问题。
这是更新的 fiddle https://jsfiddle.net/znLmpgz7/1/
.table td{
position:relative;
}
关于javascript - <table/> 内的 Bootstrap-datetimepicker 未正确显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36568399/