在我正在构建的网站上, 当您登录时(因为数据库位于其他服务器上), 我使用 json padding 来检查用户是否拥有正确的凭据。
它工作完美(ie7、ie8 和 FF),直到我在 chrome、safari 和 opera 上尝试它,这完全是一场灾难。
$.ajax({
type: "GET",
dataType: "jsonp",
url: "http://someurl.com",
data: aRequestData,
cache: false,
error: function (XMLHttpRequest, textStatus, errorThrown) {
// typically only one of textStatus or errorThrown
// will have info
alert("Error occured textStatus=" + textStatus + " errorThrown=" + errorThrown);
},
success: function(data) {
alert('success');
}
});
简单明了,它可以在浏览器窗口中工作,但是,令我大吃一惊的是,它在 Chrome、Safari 和 Opera 中不起作用,从未收到成功警报。
有谁知道如何解决这个问题吗?
谢谢。
最佳答案
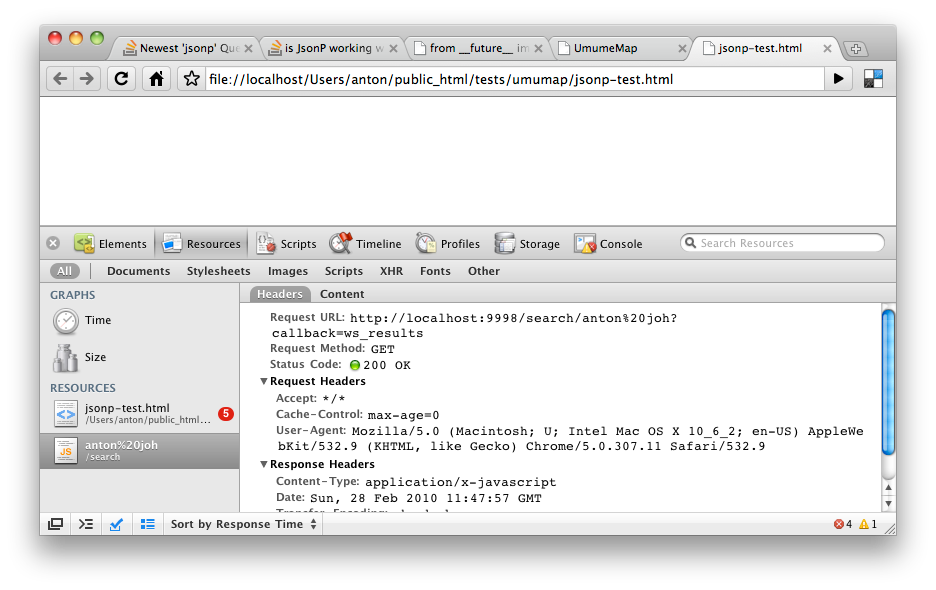
您是否尝试过使用 Safari 和 Chrome 的内置开发者工具来检查您的请求是否收到 HTTP 状态代码 200 的响应?
在 Chrome 中,您可以从“查看”菜单访问这些工具,选择“资源”选项卡以查看发出的所有请求。我认为您在使用 Safari 时需要在某些设置中激活这些工具。

您也可以尝试创建没有 jQuery 的版本,以排除那里发生的错误,如果您没有从调用中获得状态 200,我认为 jQuery 将在不调用任何错误函数的情况下失败,使用 JSONP 与 jQuery 的文档不是关于错误处理非常简洁。
使用以下内容的编辑版本创建一个 html 文件并将其加载到浏览器中:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title />
<script type="text/javascript">
function ws_results(obj) {
alert(obj);
}
</script>
<script type="text/javascript" src="http://someurl.com?foo=bar&callback=ws_results" />
</head>
<body />
</html>
关于jquery - JsonP 可以与 Opera、Chrome 和 Safari 配合使用吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1883970/