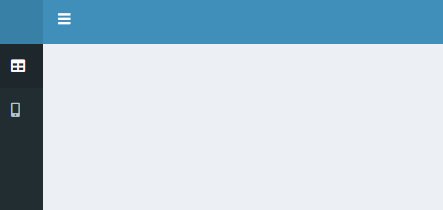
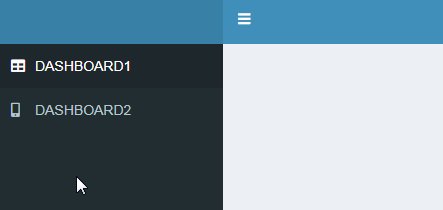
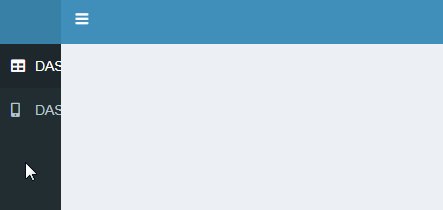
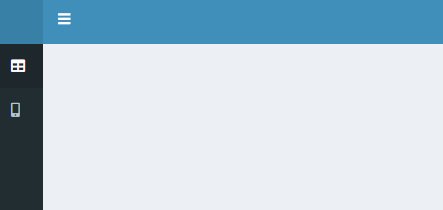
在 Shiny 的仪表板中,我希望鼠标悬停在迷你侧边栏上可以展开它。当鼠标离开侧边栏时,它会自动折叠到原始状态(迷你侧边栏)。
我现在得到的最接近的答案是通过使用JQuery使用鼠标悬停的展开/折叠默认按钮功能(参见下面的代码),但我希望这种效果扩展到整个侧边栏(感谢 How to make appear sidebar on hover instead of click in Shiny? )
我想做到这一点的一种方法是在侧边栏鼠标悬停时触发 a.sidebar-toggle 单击操作,但我无法找到侧边栏对象类来观察鼠标悬停在其上的情况。
tags$head(tags$script(HTML("$(function() {$('侧边栏对象').mouseover(function(e) { $(a.sidebar-toggle).click()})});") ))
最小示例:
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPagePlus(
header = dashboardHeaderPlus(
enable_rightsidebar = TRUE,
rightSidebarIcon = "gears"
),
sidebar = dashboardSidebar(
sidebarMenu(
menuItem("DASHBOARD1", tabName = "Spectrum", icon = icon("table")
), #menuItem
menuItem("DASHBOARD2", tabName = "LTE", icon = icon("mobile-alt"))
)),
body = dashboardBody(),
title = "TEST",
tags$head(tags$script(HTML("$(function() { $('a.sidebar-toggle').mouseover(function(e) { $(this).click()})});"))),
),
server = function(input, output) { }
)
最佳答案
这是一个library(shinyjs)解决方案:
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
library(shinyjs)
shinyApp(
ui = dashboardPagePlus(
header = dashboardHeaderPlus(enable_rightsidebar = TRUE,
rightSidebarIcon = "gears"),
sidebar = dashboardSidebar(
sidebarMenu(
id = "sidebar_id",
menuItem("DASHBOARD1", tabName = "Spectrum", icon = icon("table")),
menuItem("DASHBOARD2", tabName = "LTE", icon = icon("mobile-alt"))
)
),
body = dashboardBody(
useShinyjs()
),
title = "TEST"
),
server = function(input, output, session) {
onevent("mouseenter", "sidebarCollapsed", shinyjs::removeCssClass(selector = "body", class = "sidebar-collapse"))
onevent("mouseleave", "sidebarCollapsed", shinyjs::addCssClass(selector = "body", class = "sidebar-collapse"))
}
)
编辑:
正如 @yeahman269 所提到的,这现在是库的官方功能( shinydashboardPlus )。可以使用选项 sidebarExpandOnHover = TRUE 激活它。
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(
options = list(sidebarExpandOnHover = TRUE),
header = dashboardHeader(),
sidebar = dashboardSidebar(minified = TRUE, collapsed = TRUE),
body = dashboardBody(
lapply(1:20, box, width = 12, title = "box")
),
controlbar = dashboardControlbar(),
title = "DashboardPage"
),
server = function(input, output) { }
)
示例取自 here .
关于javascript - 如何在鼠标悬停时展开/折叠 Shiny 的仪表板侧边栏?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60169153/