我有以下代码
$.ajax({ type: 'POST',
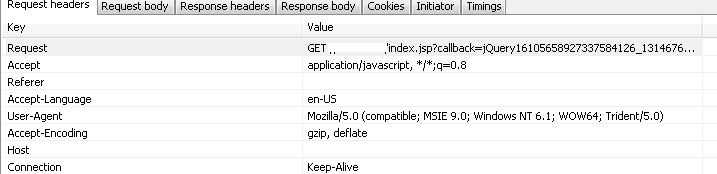
url: 'index.jsp',
data: 'id=111',
dataType: 'jsonp',
success: function(data) {
alert(data.result);
},
error: function( err1, err2, err3 )
{
alert('Error:' + err3 )
}
});
我返回响应作为使用 json 参数生成的回调参数。像这样
jQuery16105097715278461496_1314674056493({"result" : "success"})
这在 FF 中工作得非常好。在 IE 9 中,它会转到错误函数并显示
"Error: jQuery16105097715278461496_1314674056493 was not called" .
当我看到 F12 时。我看到一条警告,上面写着 .
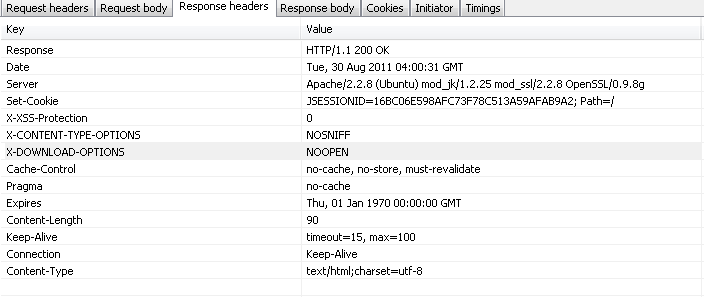
SEC7112: Script from http://otherdomain.com
index.jsp?callback=jQuery16105097715278461496_1314674056493
&eid=111&_=1314674056493
was blocked due to mime type mismatch



最佳答案
尝试添加内容类型
$.ajax({
type: 'POST',
url: 'index.jsp',
data: {id:'111'},
contentType: "application/json; charset=utf-8",
dataType: 'jsonp',
success: function(data) {
alert(data.result);
},
error: function( err1, err2, err3 )
{
alert('Error:' + err3.status );
alert(err1.responseText);
}
});
这是一篇好文章http://msdn.microsoft.com/en-us/library/gg622941%28v=vs.85%29.aspx
关于jquery - AJAX Jsonp 调用在 IE9 中失败,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7238330/