
编辑: 添加 fiddle :http://jsfiddle.net/tLued3x2/2/
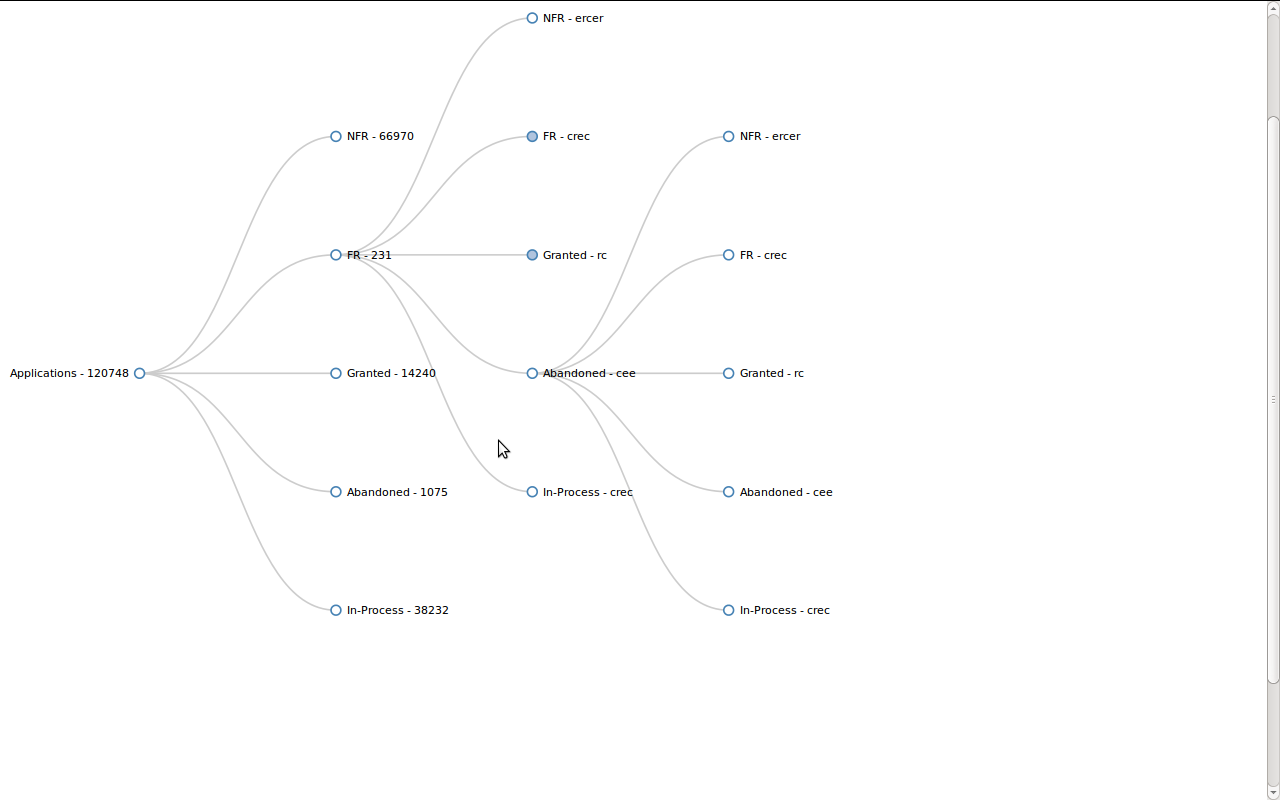
我有这个可折叠树,它在单击每个节点时动态扩展。当没有。节点数量在水平方向上不断增加,那么我需要使用 D3 内置拖动事件添加拖动功能。我从旧的类似问题中获得了帮助,包括:
但最终经过大量搜索和尝试后,我使用以下方法获得了所需的功能:
d3.select("svg")
.call(d3.behavior.drag()
.origin(function() {
var t = d3.transform(d3.select(this).attr("transform"));
return {x: t.translate[0], y: t.translate[1]}})
.on("drag", dragmove));
function dragmove() {
var x = d3.event.x;
var y = d3.event.y;
d3.select("svg g").attr("transform", "translate(" + x + "," + y + ")");
}
但是使用这段代码,当我尝试拖动树时,它会从当前鼠标位置跳转到框架的最左边或最右边,而且当树的水平深度为 8-9 个节点时,拖动功能将不会能够带我到最末端的节点。
那么有什么方法可以控制这种拖动,以便尽可能少地跳跃并平滑地拖动到树的末端节点吗?
如有任何帮助,我们将不胜感激。
谢谢!!!
最佳答案
这可以使用jquery-UI可拖动行为来完成。
$('#div-containing-svg')
.draggable({axis: "x"})
.bind('mousedown', function(event, ui){
$(event.target.parentElement).append( event.target );
})
.bind('drag', function(event, ui){
// update left and top
event.target.setAttribute('x', ui.position.left);
event.target.setAttribute('y', ui.position.top);
});
此外,div-conatining-svg 的 Canvas 大小必须使其在拖动时可以看到。因此大小也必须需要控制。
关于jquery - D3可折叠树只能拖动,不能缩放和跳跃和滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25424524/