我使用 960 网格系统有以下页面布局
----------------
header
-----------------
|
|
side| main
|
|
-----------------
我想使用 jQuery 对话框在用户单击侧面菜单中的链接时显示弹出窗口。然而,无论我尝试什么,对话框的标题栏总是会扩展以填充全屏。我尝试设置对话框的高度、maxHeight 和 zIndex,但这不起作用。我想要的只是让对话框显示在屏幕中央,只要我不包含 960 css,这就会起作用,但随后我会失去布局。
我有什么遗漏吗?
我用于对话框的代码是:
var $aboutDialog = $("#aboutDialog")
.dialog({
autoOpen: false,
draggable: false,
width: 640,
height: 'auto',
resizable: false,
position: 'center',
modal: true,
zIndex: 4,
buttons: [
{
text: "Ok",
click: function() { $(this).dialog("close"); }
}
]
});
我包含的文件如下:
<link rel="stylesheet" href="${resource(dir:'css',file:'960.css')}" />
<link rel="stylesheet" href="${resource(dir:'css',file:'jquery-ui.css')}" />
<g:layoutHead />
<g:javascript library="jquery-1.5.1.min" />
<g:javascript library="jquery-ui-1.8.10.custom.min" />
Opera 可以正确呈现此内容,但 FireFox 4 和 Google Chrome 9 则不然
完整的 html:
<html>
<head>
<title>Index</title>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="/css/960.css" />
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css">
<meta name="layout" content="main"/>
<script type="text/javascript" src="/js/jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="/js/jquery-ui-1.8.10.custom.min.js"></script>
<script type="text/javascript" src="/js/dialogs.js"></script>
</head>
<body>
<div id="header" class="container_24">
<div class="grid_9"><h1>Title</h1></div>
<nav class="grid_15">
<ul>
<li>My Gripes</li>
<li>Categories</li>
</ul>
<form>
<input type="search" />
<input type="submit" value="search" />
</form>
</nav>
</div>
<div id="body" class="container_24">
<div id="sidebar" class="grid_4">
<a href="#"><img src="/images/logo.png" id="gripeBunny" /></a>
<br />
<nav>
<ul>
<li><a id="openAbout" href="#">About</a></li>
<li><a id="openPrivacy" href="#">Privacy</a></li>
</ul>
</nav>
</div>
<div id="content" class="grid_20">
<h1>Hello World</h1>
</div>
</div>
<div id="aboutDialog" title="About">
About content goes here
</div>
<div id="privacyDialog" title="Privacy">
Privacy statement
</div>
</body>
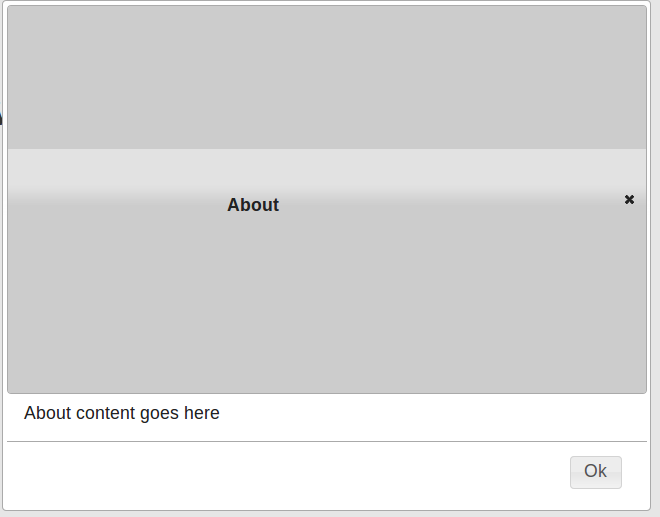
这显示了当前在 FireFox 4 和 Chrome 9 中呈现对话框的方式。

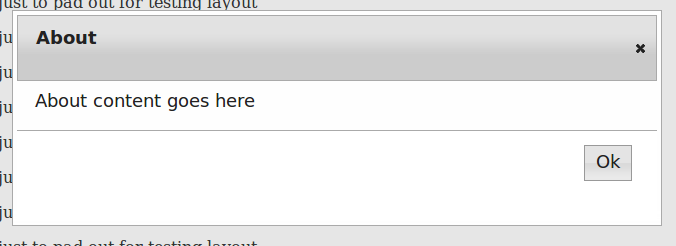
这是对话框在 Opera 中的显示方式以及我希望它在所有浏览器中的显示方式:

最佳答案
我也遇到了类似的问题。我的问题是我使用的 jqueryui css 和 js 库不是同一版本。看来你也在做同样的事情。
尝试按以下方式导入 jqueryui,它应该可以解决您的问题:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/themes/base/jquery-ui.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js"></script>
关于jQuery 对话框和 960 网格系统,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5135266/