我正在使用 jquery-ui 自动完成功能并在自动完成功能内进行 ajax 调用我正在调用返回 Json 的 Controller 操作,但建议未显示在下拉列表中
Javascript
function log(message) {
$("<div>").text(message).prependTo("#log");
$("#log").scrollTop(0);
}
$("#search").autocomplete({
source: function (request, response) {
$.ajax({
url: "/Home/GetCompanyNames",
dataType: "jsonp",
data: "searchterm=" + request.term,
success: function (data) {
response($.map(data, function (item) {
alert(item.Value);
return {
label: item.Name,
value: item.Name
};
}));
}
});
},
minLength: 2,
select: function (event, ui) {
log(ui.item ?
"Selected: " + ui.item.label :
"Nothing selected, input was " + this.value);
},
open: function () {
$(this).removeClass("ui-corner-all").addClass("ui-corner-top");
},
close: function () {
$(this).removeClass("ui-corner-top").addClass("ui-corner-all");
}
});
});
Controller 中的操作:
public JsonResult GetCompanyNames (string searchterm)
{
var companies = context.companyService.Query().Where(x => x.Name.Contains(searchterm)).ToList();
var list = companies.Select(item => new SearchJsonModel
{
LogoUrl = item.Logo != null || item.Logo != "" ? "<img src='/Upload/" + item.Logo + "' />" : "<img src='/home/image?image=" + item.Name + "' />", Name = item.Name, Value = item.InternetName
}).Select(model => (model)).ToList();
return Json(list, JsonRequestBehavior.AllowGet);
}
SearchJsonModel:
public class SearchJsonModel
{
public string Name { get; set; }
public string Value { get; set; }
public string LogoUrl { get; set; }
}
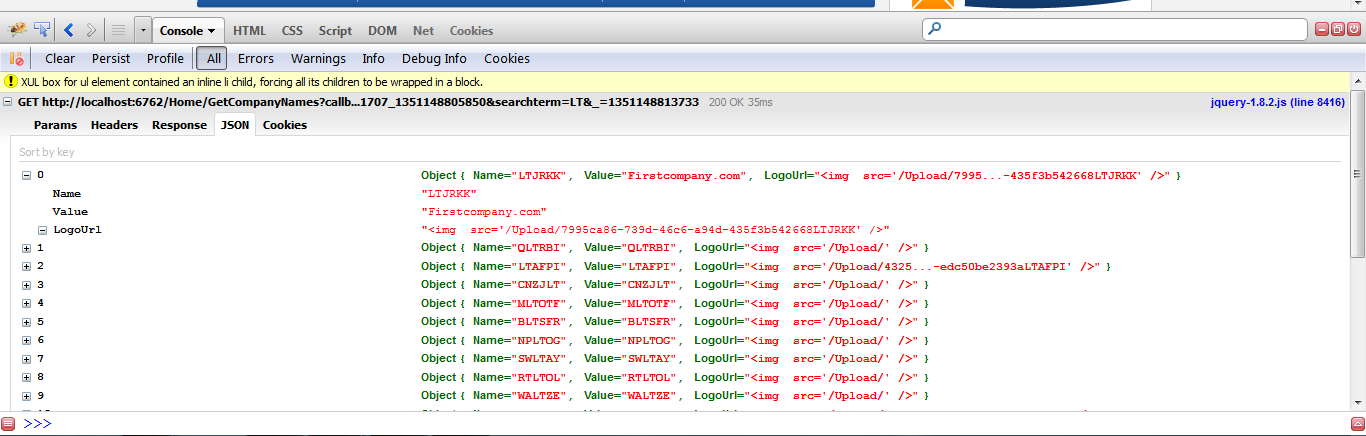
这就是我在 ajax 调用中得到的响应(这是 firebug 的图像)

如果您需要更多详细信息,请询问我,并提前致谢。
编辑
现在我正在尝试访问选择回调中的选定值,但它给出未定义
select: function (event, ui) {
alert(ui.item.Name);
alert(ui.item.Value);
alert(ui.item.LogoUrl);
},
最佳答案
您已将 dataType 定义为 jsonp,但看起来您返回的是标准 json,请尝试更改您的 dataType:
$("#search").autocomplete({
source: function (request, response) {
$.ajax({
url: "/Home/GetCompanyNames",
dataType: "json",
data: "searchterm=" + request.term,
success: function (data) {
response($.map(data, function (item) {
return {
label: item.Name,
value: item.Name
};
}));
}});
},
minLength: 2,
select: function (event, ui) {
log(ui.item ? "Selected: " + ui.item.label : "Nothing selected, input was " + this.value);
},
open: function () {
$(this).removeClass("ui-corner-all").addClass("ui-corner-top");
},
close: function () {
$(this).removeClass("ui-corner-top").addClass("ui-corner-all");
}
});
关于jquery - 如何在 jquery-ui 自动完成中映射数据不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13063527/