我有一个 JQuery 菜单,我需要它始终在屏幕上保持可见。因此,如果子菜单与窗口底部重叠,它应该“向上”移动。
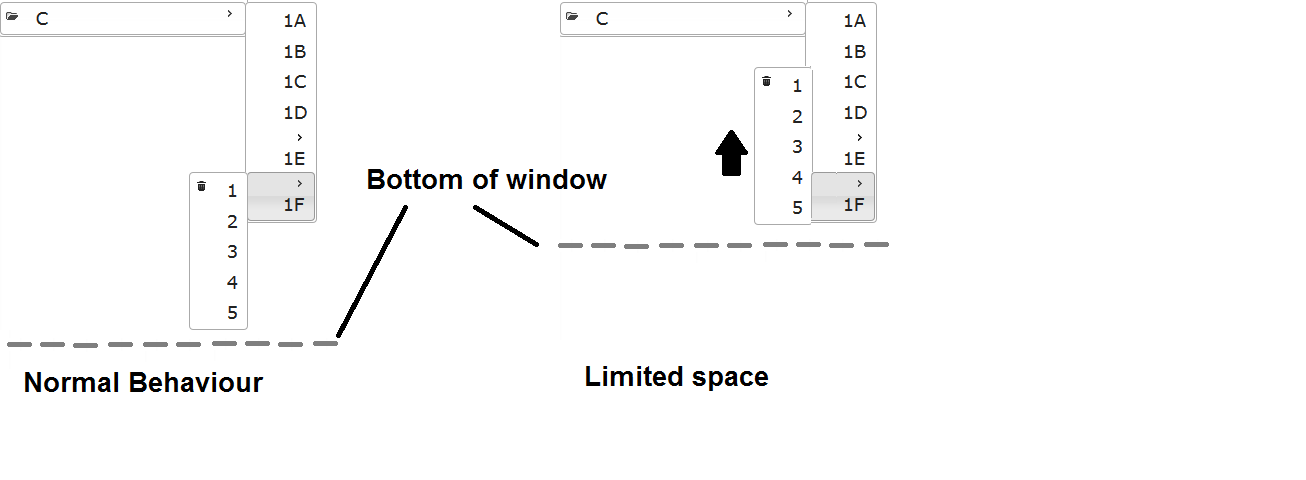
例如
它似乎适用于较小的菜单(例如 5 个或更少的项目),但奇怪的是,较大的菜单似乎永远不会向上移动。
jsfiddle example - 比较菜单项 C>1E 和 C>1F(您可能需要调整窗口大小,以便它们实际上与底部重叠)
即

HTML:
<div id="container" style="width: 250px;">
<ul id="filter-menu-button-menu">
<li><a href="#"><span class="ui-icon ui-icon-disk"></span>A</a></li>
<li><a href="#"><span class="ui-icon ui-icon-disk"></span>B</a></li>
<li><a href="#"><span class="ui-icon ui-icon-folder-open"></span>C</a>
<ul>
<li><a href="#">1A</a></li>
<li><a href="#">1B</a></li>
<li><a href="#">1C</a></li>
<li><a href="#">1D</a></li>
<li><a href="#">1E</a>
<ul>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">1</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">2</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">3</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">4</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">5</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">6</a></li>
</ul>
</li>
<li><a href="#">1F</a>
<ul>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">1</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">2</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">3</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">4</a></li>
<li><span class="ui-icon ui-icon-trash"></span><a href="#">5</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
CSS:
$('#filter-menu-button-menu').menu({
"position": { my: "right top", at: "left top" }
});
任何人都可以解释为什么会发生这种情况吗?这是 JQuery UI 中的错误吗?谁能提出解决方法吗?
最佳答案
您可能想查看 .position() 的碰撞选项
<强> Working Example
$('#filter-menu-button-menu').menu({
"position": {
my: "right top",
at: "left top",
collision: 'flipfit'
}
});
"flipfit": First applies the flip logic, placing the element on whichever side allows more of the element to be visible. Then the fit logic is applied to ensure as much of the element is visible as possible.
关于jquery - 如何阻止 JQuery 菜单从屏幕上消失以获得更大的菜单?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23428750/