是的,我们可以像这样向 select2 添加占位符,
$("#e2_2").select2({
placeholder: "Select a State"
});
但我需要这样的东西,
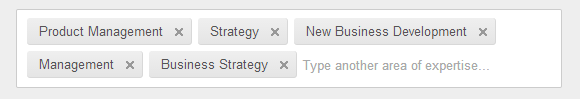
在这里你可以看到linkedin提供了“输入另一个专业领域”。意味着当您再次选择专业知识时,它会显示供选择的占位符。我想使用 select2 做同样的事情。
请帮忙。
最佳答案
我认为这不是这个插件的功能。占位符仅“放置”在第一个输入字段中。当您“保存”第一个元素时,插件会生成一个静态 html,其中包含一个不带任何占位符的新字段。我认为要改变这种行为,您需要更改插件源代码。
您可以在文件中找到第二个输入的"template":
[root]/select2-4.0.0/src/js/select2/dropdown/search.js
关于jquery - 如何为 select2 添加占位符?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21772396/