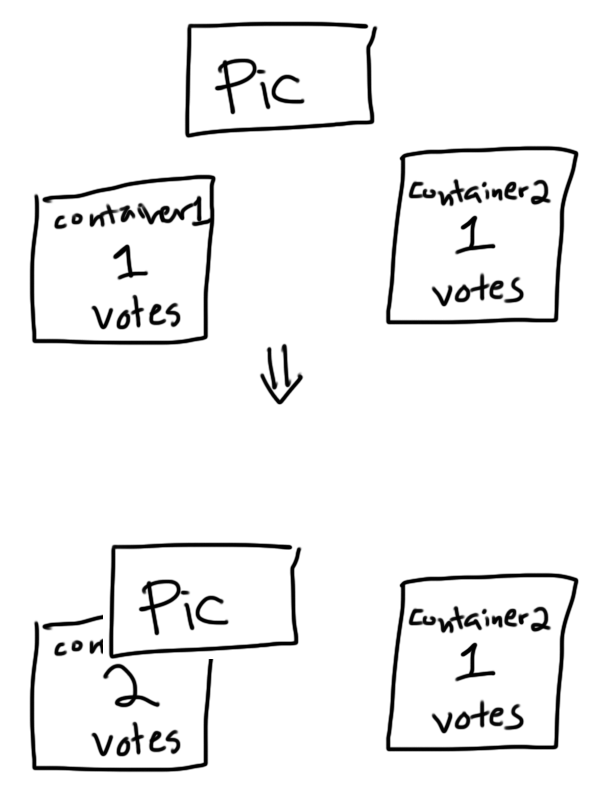
我希望能够将图像拖到两个容器之一(容器 1 和容器 2)中。从那里,根据图像被删除到哪个容器,我想通过数据库调用更新该容器(或者只更新我的一个表中的一行)。
我想使用http://jqueryui.com/demos/droppable/来实现这一点,但我不确定如何处理请求,以及如何让每个容器监听事件处理程序(删除图像)。
我在下面画了一个非常糟糕的图表来解释我的意思:

最佳答案
droppable demo准确地展示了如何做这类事情。
$(function() {
$( "#draggable" ).draggable();
$( "#droppable" ).droppable({
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
关于jquery - 如何将图像拖放到容器中,然后根据拖入的内容更新容器?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5130437/