我已经成功使用了 jQuery :nth-child()选择器删除一长串 div 中每第四个元素的右边距。它看起来像这样:
$(".myDivClass:nth-child(4n+4)").css("margin-right", 0);
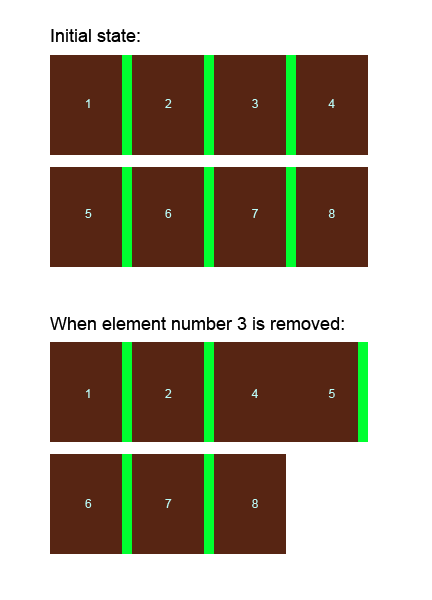
但是该页面也开放供用户交互(通过 jQuery),并且用户可以做的事情之一是隐藏/显示元素。当元素隐藏时,其样式设置为“display:none”。元素是 float 的,因此如果您删除一行中间的一个元素,下面一行的一个元素将会向上跳跃,如下所示:

我的第一个想法是重做整个事情,首先为所有元素添加边距,然后从每四个可见元素中删除它;像这样的东西:
$(".myDivClass").css("margin-right","20px");
$(".myDivClass:visible:nth-child(4n+4").css("margin-right", 0);
但是第二行什么都不做,我认为你不能像上面的例子那样堆叠伪选择器(?)
这个问题有解决办法吗?有更好的方法吗?
提前致谢!
/托马斯
最佳答案
我知道这并不能直接回答你的问题,但是当我做类似的事情, float 一堆 block 元素之间有一定的间距时,我通常会保留所有元素的边距,但将它们设为父容器(在本例中)负 margin-right 等于元素之间的间距。
这样,父级仍将适合您想要的位置,但子级将按照其所需的空间 float 。
关于jquery - 使用 jQuery 删除每四个可见元素的右边距?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4783607/