我正在研究 sparklines bar graph 。到目前为止,我已经能够绘制一个简单的条形图,这是 Jquery 代码:
values = [0,8, 15, 10, 50, 25, 35, 70];
$('.sparkline').sparkline(values, {
type: 'bar',
height: '200px',
barWidth: 20,
barSpacing: 10,
barColor: '#56aaff',
zeroColor: '#000000',
enableTagOptions: true,
tagValuesAttribute: 'data-values',
colorMap: ["red", "green", "blue", "yellow", "orange", "#f2f2f2", "maroon", "pink"]
});
HTML
<p>
<span class="sparkline">Loading...</span>
</p>
请引用我的代码JSFIDDLE .
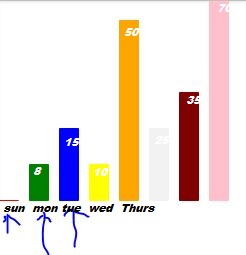
现在我想在每个条形图上添加图例名称以及 y 轴值,如下所示。

sun、mon、tue 是图例,条形顶部的白色值是 y 轴值。
但我无法实现它。
任何帮助将不胜感激。
最佳答案
我能做的就是向您指出 Sparkline 的常见问题解答:
http://omnipotent.net/jquery.sparkline/#s-faq
Frequently Asked Questions
Why are there no axis labels/markers?
Sparklines are intended to be small enough to fit alongside a line of text, to give a quick impression of a trend or pattern and thus don't have the paraphernalia of full sized charts. As of version 2.0 you can mouse over the sparklines to see the underlying data.
关于jquery - 在迷你图条形图上添加图例和 y 轴值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17781125/