我使用的是 JQuery 1.12.4。我有以下 DIV,我打算将其作为对话框打开。
<div id="loginBox" style="display:none">
<div>Login/Sign Up</div>
<div id="loginLogos">
<a href="/auth/google"><img border="0" alt="Google" src="http://www.racertracks.com/assets/google_plus_icon-8d7622763257233cf58e0465806f58d7c4b82b85271c2d03d0e02b2fadc4ac76.jpg"></a>
<a href="/auth/facebook"><img border="0" alt="Facebook" src="http://runtrax.devbox.com:3000/assets/facebook-b74d7c49fd91aa6ca76518bf46c7b75fa3b23f47028bea4b2ffaa39f5776dd91.png"></a>
<a href="/auth/twitter"><img border="0" alt="Twitter" src="http://runtrax.devbox.com:3000/assets/twitter_icon-7dbf8db24c3ad328ea28cba340e4f53e033b64b149850324822cdb622d77f331.png"> </a>
</div></div>
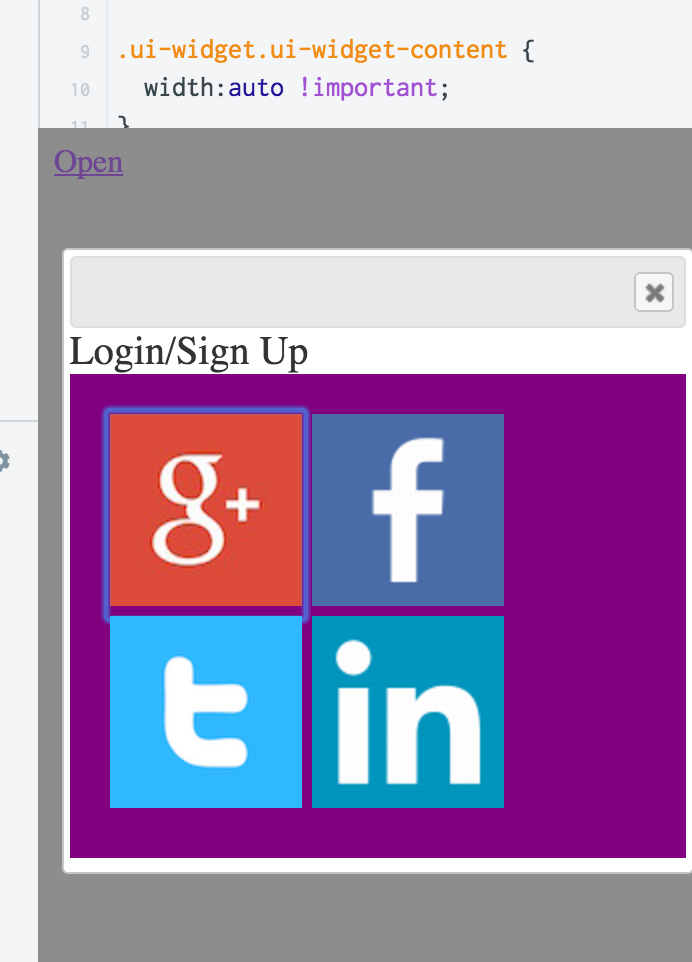
我注意到,当我将屏幕宽度减小到大约 320 像素(以模拟移动浏览器宽度)时,对话框打开的宽度比元素的总宽度更宽 — 有很多白色图像右侧的空间。请参阅此处的 fiddle -- https://jsfiddle.net/g4a60Lq7/3/ 。如何使对话框打开与元素一样宽而不更宽?下面是我打开对话框的方式...
var opt;
opt = {
autoOpen: false,
modal: true,
width: 'auto',
dialogClass: 'noTitle',
focus: function() {
return $(this).dialog('option', 'width', $('#loginBox').width() + 50);
}
};
$("#loginBox").dialog(opt);
return $("#loginBox").dialog("open");
编辑:想要发布图片以回应 pritishvaidya 的第二个骗子......
最佳答案
你可以试试这个jsfiddle:https://jsfiddle.net/43f5qjc8/7/ 。由于图像源不是很可靠,这里有另一个 jsfiddle,其中包含来自另一个源的较小图像:https://jsfiddle.net/43f5qjc8/13/ .
它涉及一些 Javascript 来计算显示内容所需的最小宽度,该内容可能会换行几行。如果有一种方法可以仅使用 CSS 获得相同的结果,我还没有找到。
这是 JavaScript 代码:
$(function () {
$('.opendialog').click(function () { openDialog(); });
function openDialog() {
var opt = {
autoOpen: false,
modal: true,
width: 'auto',
dialogClass: 'noTitle',
focus: function () {
var width = 0;
$('#loginLogos > .logoRow').each(function () {
var x = $(this).position().left;
var w = $(this).outerWidth();
var tmpWidth = x + w;
width = Math.max(width, tmpWidth);
});
$('#loginLogos').width(width);
var outerWidth = $('#loginBox').outerWidth();
$('#loginLogos').width('auto');
return $(this).dialog('option', 'width', outerWidth);
}
};
$("#loginBox").dialog(opt);
return $("#loginBox").dialog("open");
}
});
HTML 标记:
<a href='#' class="opendialog">Open</a>
<div id="loginBox" style="display:none">
<div>Login/Sign Up</div>
<div id="loginLogos">
<div class="logoRow">
<a href="/auth/google"><img border="0" alt="Google" src="..."></a>
<a href="/auth/facebook"><img border="0" alt="Facebook" src="..."></a>
</div>
<div class="logoRow">
<a href="/auth/twitter"><img border="0" alt="Twitter" src="..."></a>
<a href="/auth/linkedin"><img border="0" alt="LinkedIn" src="..."></a>
</div>
</div>
</div>
以及 CSS 样式:
body
{
background-color: gray;
}
#loginBox
{
font-family: 'russo_oneregular';
font-size: 20px;
display: inline-block;
}
#loginLogos
{
position: relative;
}
.logoRow
{
display: inline-block;
}
关于jquery - 如何打开 jQuery 模式与元素一样宽但不更宽?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39988346/