我在这里和周围搜索过,但没有找到针对此问题的正确解决方案。 使用 jQueryUI DatePicker 我需要为所有年份选择一个递归日期,所以我不想显示年份选择,因为它没有意义。
如何在调用中获取它,如下所示?
$('#myInput').datepicker({ dateFormat: "dd/mm" });
注意:我无法按照建议使用 css 解决方案 here .ui-datepicker-year{
显示:无;
} 因为同一页面中还有其他日期选择器。
任何帮助将不胜感激。
提前致谢。
最佳答案
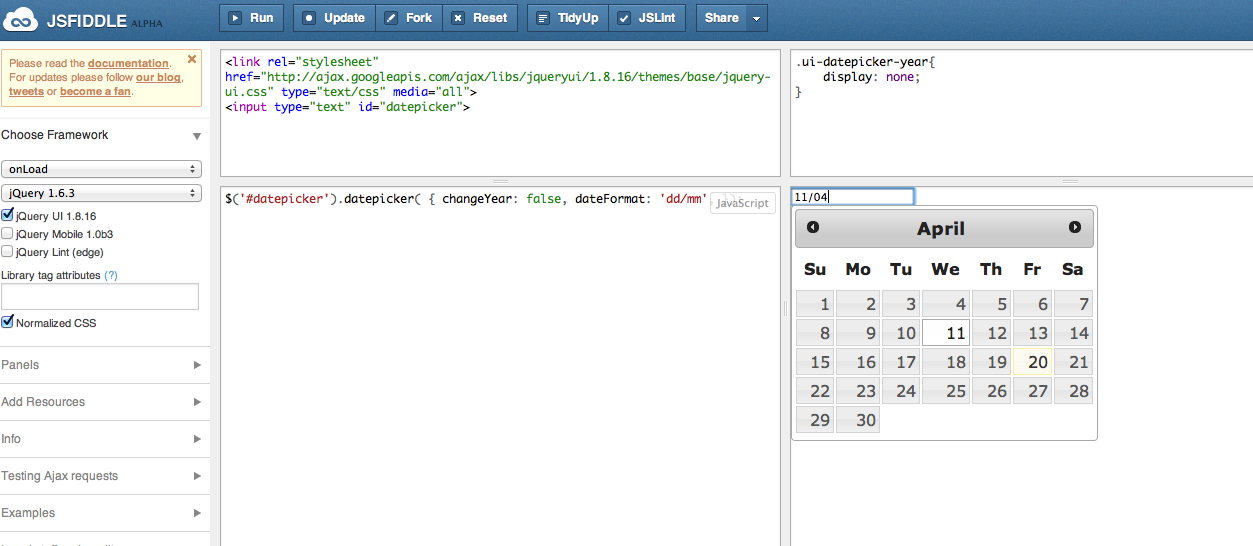
试试这个演示:http://jsfiddle.net/rAdV6/20/
另请参阅下面的两个屏幕截图。
为了进一步详细说明,此修复将允许在日历顶部显示多个带有或不带有年份的日期选择器。
jQuery 代码:
$('.DateTextBox.NoYear').datepicker({
beforeShow: function (input, inst) {
inst.dpDiv.addClass('NoYearDatePicker');
},
onClose: function(dateText, inst){
inst.dpDiv.removeClass('NoYearDatePicker');
}
});
$('#datepicker').datepicker( { changeYear: false, dateFormat: 'dd/mm',});
$('#datepicker1').datepicker( { changeYear: true, dateFormat: 'dd/mm', });
$('#datepicker2').datepicker( { changeYear: false, dateFormat: 'dd/mm', });
CSS:
.NoYearDatePicker .ui-datepicker-year
{
display:none;
}
HTML:
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/base/jquery-ui.css" type="text/css" media="all">
date (without year) <input type="text" id="datepicker" class="DateTextBox NoYear">
<br />
date 1: (With year) <input type="text" id="datepicker1" >
<br />
date 2: (Without year) <input type="text" id="datepicker2" class="DateTextBox NoYear">
它在我的笔记本 OSX 中的显示方式:

关于jquery ui datepicker 仅日/月,不选择年份,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10242886/